[js]js代码来获取页面宽高及屏幕宽高源代码范例
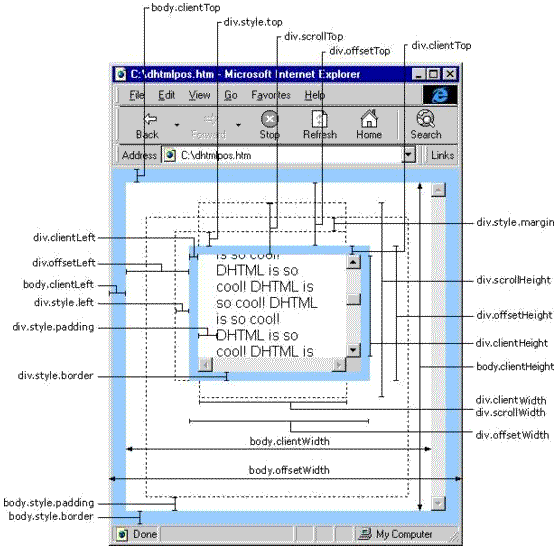
scrollHeight: 获取对象的滚动高度。
scrollLeft: 设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop: 设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth: 获取对象的滚动宽度
offsetHeight: 获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft: 获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop: 获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)

热门文章推荐
- [JS]window.location获取url各项参数详解
- [JS]jQuery,javascript获得网页的高度和宽度
- [JS]视频弹窗视频弹出层videoLightBox(含三种播放器的用法)
- [JS]JS提交中文encodeURI两次转码
- [JS]js版方面encodeURI转码和decodeURI解码的用法实例
- [JS]js取当前机子的时间戳实例
- [JS]AES加密(基于crypto-js)PHP后端解密
- [JS]data:image/png;base64写法的用途及说明


