- 3.代码使用
- 3.1 [A]swfObject调用
- 3.2 [B]object调用
- 3.3 [C]Ebemb调用
- 3.4 [D]JS形式调用
- 3.5 getNext函数用法
- 3.6 与ASP程序结合
- 3.7 与PHP程序结合
- 3.8 与.Net程序结合
- 3.9 与JSP程序结合
织梦内容管理系统(DedeCMS)是国内专业的PHP网站内容管理系统,采用XML名字空间风格核心模板:模板全部使用文件形式保存,对用户设计模板、网站升级转移均提供很大的便利,健壮的模板标签为站长DIY 自己的网站提供了强有力的支持。
酷播迷你V4基于织梦内容管理系统(DedeCMS)的应用:
准备工作:
前期工作:请将下载的播放器文件( 点此下载 ),解压后,将 xm 下的所有文件,上传到你网站根目录/CuPlayer/下,使得自带的测试用页面 http://www.你的网站.com/CuPlayer/demo1.html 可以正常打开。
第1步:
安装开始,首先,你要按自己的实际情况,添加你要通过后台管理的播放器相关参数,比如视频地址,广告地址,广告链接等,本站以在文章模型中添加视频地址参数为例,来介绍说明整个过程。进入织梦管理系统后台,打开 内容模型管理 > 普通文章:

第2步:

第3步:

第4步:
添加好了[视频地址]字段flvurl后,你再添加文章时,就会看到,视频地址字段已已经显示在面版中了,如下图:

第5步:
现在,再看介绍一下模版的修改(以下是直接修改织梦默认的文章模版,你如果想为单个栏目附加一个单独的模版也是可以的,在内容发布>栏目管理>更改>高级选项中,给不同的栏目附加不同的模版,这也是可以的,改模版的方式是一样的,如下),打开你要添加播放器的内容页模版(用户也可以根据自己的实际情况,添加一个新的模版页比如 article_article_cuplayer.html 来添加播放器代码,此时须给对应的栏目,选中这个article_article_cuplayer.html作为该栏目的内容模版页):

第6步:
找到要添加播放器相应的位置,比如这段代码之后
{dede:field.description runphp='yes'}
if(@me<>'' )@me = '
<div class="intro">'.@me.'</div>
';
{/dede:field.description}
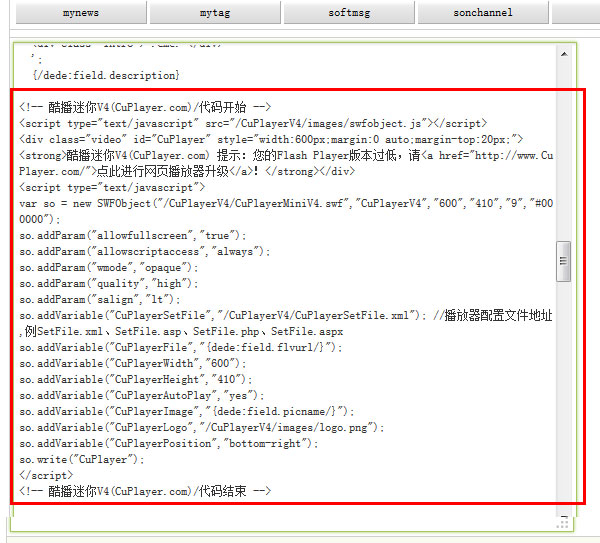
添加极酷播放器,如下(以下供参考,请根据你实际情况进行调整):
<script type="text/javascript" src="/CuPlayer/images/swfobject.js"></script>
<div class="video" id="CuPlayer" style="width:600px;margin:0 auto;margin-top:20px;">
<strong>酷播迷你V4(CuPlayer.com) 提示:您的Flash Player版本过低,请<a href="http://www.CuPlayer.com/">点此进行网页播放器升级</a>!</strong></div>
<script type="text/javascript">
var so = new SWFObject("/CuPlayer/CuPlayerMiniV4.swf","CuPlayerV4","600","410","9","#000000");
so.addParam("allowfullscreen","true");
so.addParam("allowscriptaccess","always");
so.addParam("wmode","opaque");
so.addParam("quality","high");
so.addParam("salign","lt");
so.addVariable("CuPlayerSetFile","/CuPlayer/CuPlayerSetFile.xml"); //播放器配置文件地址,例SetFile.xml、SetFile.asp、SetFile.php、SetFile.aspx
so.addVariable("CuPlayerFile","{dede:field.flvurl/}");
so.addVariable("CuPlayerWidth","600");
so.addVariable("CuPlayerHeight","410");
so.addVariable("CuPlayerAutoPlay","yes");
so.addVariable("CuPlayerImage","{dede:field.picname/}");
so.addVariable("CuPlayerLogo","/CuPlayer/images/logo.png");
so.addVariable("CuPlayerPosition","bottom-right");
so.write("CuPlayer");
</script>
提示,本安装示例是以/CuPlayer/这样的安装目录为前提写的代码,当你改变了这个播放器所在的根目时,请注意更换以上红色部分的代码(请根据你实际情况进行调整)。

第7步:
完成后效果:

第8步:

