[html5]HTML5新标签datalist用法例子
以前需要用JS写一个自动完成组件(Suggest),很费劲。HTML5时代则不用了,直接使用datalist标签,直接减少了工作量
以前需要用JS写一个自动完成组件(Suggest),很费劲。HTML5时代则不用了,直接使用datalist标签,直接减少了工作量。如下
- <!DOCTYPE html>
- <html>
- <head>
- <title>HTML5 datalist tag</title>
- <meta charset="utf-8">
- </head>
- <p>
- 浏览器版本:<input list="words">
- </p>
- <datalist id="words">
- <option value="Internet Explorer">
- <option value="Firefox">
- <option value="Chrome">
- <option value="Opera">
- <option value="Safari">
- <option value="Sogou">
- <option value="Maxthon">
- </datalist>
- </body>
- </html>
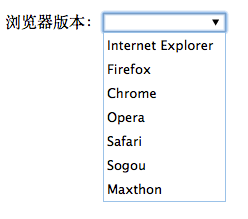
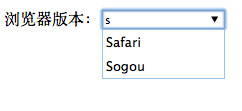
datalist提供一个事先定义好的列表,通过id与input关联,当在input内输入时就会有自动完成(autocomplete)的功能,用户将会看见一个下拉列表供其选择。
效果如下


Chrome/Firefox/Opera和IE10+均已支持,Safari直到版本7仍然不支持。
相关:http://www.cnblogs.com/snandy/p/3575203.html
https://developer.mozilla.org/en/docs/Web/HTML/Element/datalist
热门文章推荐
- [php]优酷真实视频地址解析算法
- [Dz]discuz手机版支持视频播放的方法
- [PHP]php加密js解密的方法实例
- [php]用PHP打印出前一天的时间格式
- [PHP]mpeg,mp3,avi的ffmpeg的php转换类
- [php]php中3DES加密一个非常有用的3des加密
- [PHP]php.ini修改上传文件的大小限制处理方法
- [php]用过的最好用的php分页类源代码
请稍候...


