
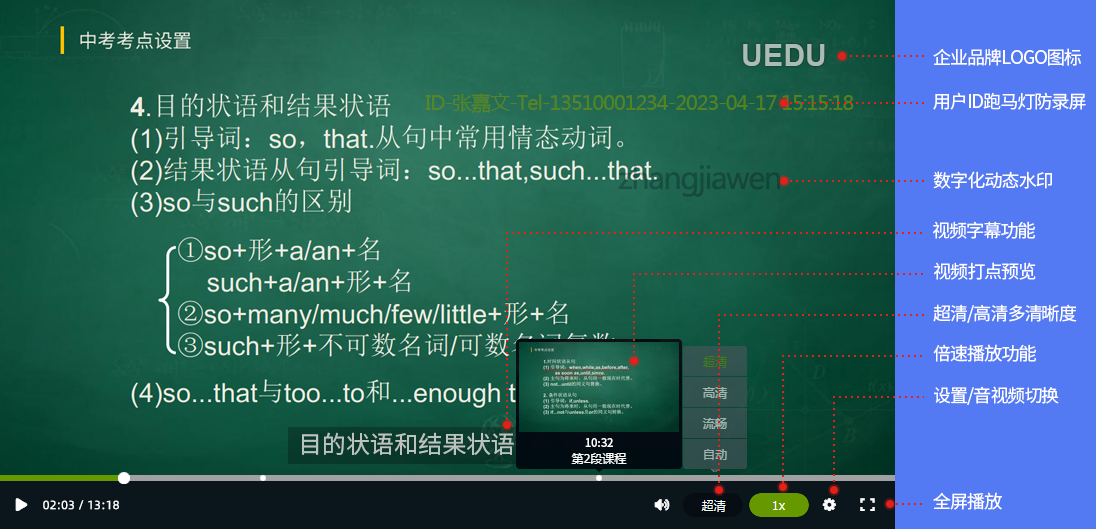
跨平台多终端适配/视频加密网页播放器/效果截图
D1. 加密视频HTML5播放器调用范例
| 名称 | 类型 | 说明 |
|---|---|---|
| playsafe | String/Function | PC端播放加密视频所需的授权凭证,业务方服务端通过创建 Playsafe Token接口获取并返回给播放器。 |
| playsafeUrl | String | 获取PC端播放加密视频凭证的接口URL(与playsafe参数二选一) |
| ts | Number | 移动端H5播放加密视频需传入的13位毫秒级时间戳 |
| sign | String | 移动端H5播放加密视频所需的签名,生成规则为点播账号的secretkey、vid、ts的值按顺序拼接后进行md5计算后的值,由业务方服务端生成并返回给播放器。 注:sign签名不需要转大写。 签名示例: 若secretkey为abc,vid为123,ts为1672829071000,此时签名sign为md5("abc1231672829071000") |
加密视频,需使用播放凭证方式进行播放,播放器需要传递的参数如下:
<div id="player"></div>
<script src='//player.polyv.net/resp/vod-player-drm/canary/player.js'></script>
<script>
var player = polyvPlayer({
wrap: '#player',
width: 800,
height: 533,
vid: '88083abbf5bcf1356e05d39666be527a_8',
playsafe:'81814fed-bdd0-4506-bec1-ebc8093148c5-hfevwsfxcsbcocx',
//playsafeUrl:'https://myDomain.com/token', // 业务方自定义的获取播放凭证接口URL,与playsafe参数二选一
ts:'1568131545000',
sign:'88313661ba7ded642c7b557b0a364b4b'
});
</script>
TIPS:
wrap: '#player' //warp为引用的容器
width: 800 //播放器的宽度
height: 533 //播放器的高度
vid: 'e785b2c81c9e018296671a1287e99615_e' //酷播云视频vid
播放器参数说明:
| 参数 | 类型 | 默认值 | 说明 | 应用 |
|---|---|---|---|---|
| wrap | string / HTMLElement | - | 页面上存在需要载入播放器的DOM元素或css选择器 | |
| width | number / string | 100% | 播放器的宽度 | 示例>> |
| height | number / string | auto | 播放器的高度 | 示例>> |
| vid | string | - | 上传的视频会生成一个视频唯一vid | |
| loop | boolean | false | 视频播放结束后是否循环播放 | 示例>> |
| autoplay | boolean | undefined | 播放器加载后视频是否自动播放,也可从后台设置 | 示例>> |
| volume | number | 0.75 | 视频默认音量大小,范围 (0, 1),播放器会记录上一次播放的音量 | 示例>> |
| df | number | - | 视频默认清晰度,可设置为0、1、2、3,分别对应自动、流畅、高清、超清,设置该参数会覆盖后台的设置 | 示例>> |
| hideRepeat | boolean | false | 播放结束后是否显示重播面板,可通过play.HTML5.changeRepeat改变 | |
| code | string | - | 跑马灯设置中自定义的code值 | |
| speed | boolean/array | [2, 1.5, 1.2, 0.5] | 设置为false则关闭倍速,可传入数组自定义显示哪几种倍速,速率1不需要填入,会自动添加,所设置速率值必须大于0,少于或等于3,最多设置6种速率(不包含1),所设置值会按由大到小自动排序 | |
| showHd | boolean | true | 是否显示清晰度选择 | |
| ignoreIE | boolean | false | 设置该选项将会在ie浏览器中禁用HTML5播放器(edge浏览器除外,国内360,QQ等浏览器的兼容模式表现为ie浏览器,所以也会被禁用) | |
| watchStartTime | number | undefined | 从第几秒开始播放,需少于视频时长 | |
| watchEndTime | number | undefined | 播放到第几秒结束播放,需少于视频时长,在该值到结束的进度条禁止点击,如果设置值少入watchStartTime,则watchStartTime失效 | |
| skinLocation | number | 1 | 控制栏显示在视频区域内外或不显示,可选0(不显示)、1(视频内)、2(视频外) | |
| ban_history_time | string | off | 是否禁止记住播放进度,下次打开会从上次进度打开(设置watchStartTime后还是会从watchStartTime处开始播放),默认为off(不禁止),on为禁止 | |
| hideSwitchPlayer | boolean | false | 是否禁止显示HTML5与flash播放器切换按钮 | |
| priorityMode | string | video | 默认打开视频模式还是音频模式,需要该视频有对应的音频转码可选video/audio | |
| audioMode | boolean | true | 是否开启音频模式 | |
| videoMode | boolean | true | 是否开启视频模式,设置为false后将会以音频模式播放,无论是否有音频转码 | |
| screenshot | boolean | false | 是否开启视频截图功能 | |
| ban_seek_by_limit_time | string | off | 是否禁止视频拖拽未播放区域 | |
| ban_seek | string | off | 设置为 on 播放器将会彻底禁止拖拽 | |
| loading_bg_img | string | - | 视频默认封面图 | |
| ban_record_ interaction_right_answer |
string | off | 设置为 on 问答回答正确不会记录,每次刷新播放都需重新回答 | |
| start | number | undefined | 子视频开始时间 | |
| end | number | undefined | 子视频结束时间 | |
| lang | string | undefined | 播放器显示语言,若未设置则读取后台设置,自动选择暂未支持,默认中文,可设置zh_CN/en | |
| mainScreen | string | "ppt" | 默认三分屏主屏(video/ppt) | |
| subWidth/subHeight | number | 355/200 | 默认三分屏副屏宽/高 | |
| pptVisible | boolean | true | 三分屏初始化时是否需要默认显示 | |
| pptEnable | boolean | false | 是否显示三分屏 | |
| show_rate | number | undefined | 允许播放的最高清晰度 1(流畅)、2(高清) | 示例>> |
| preloadDataSize | number(kb) | 15000 | 视频最大缓冲量,设置后会根据实际播放时长和清晰度加载切片数量(500 - 60000) | |
| is_interaction | string | on | 是否显示后台设置的问答 | |
| keyboardSeekTime | number | 15000 | 键盘控制前进/后退毫秒数 | |
| allowFullscreen | boolean | true | 是否允许全屏,界面上操作禁止全屏,接口全屏依然允许 | |
| viewerInfo | object | 15000 | 键盘控制前进/后退毫秒数 | |
| history_video_duration | number | 5 | 视频总时长超过多少分钟时记录播放进度 | |
| showAuto | boolean | true | 是否显示自动清晰度按钮 | |
| flashConfig | object | {} | 切换flash播放器,或者在移动端下额外传入参数对象 | |
| video_align | string | "center" 视频内容对齐方式 top / bottom / left / right | ||
| srt_caption_txt_size | number | 20 | 字幕字体大小, 20~40 px | |
| srt_caption_txt_height | number | 20 | 底部字幕离底部高度,单位px | |
| srt_caption_base_height | number | 720 | 字幕字体底部基准高度,视频尺寸变化,srt_caption_txt_height 值会根据该高度调整高度 | |
| srt_caption_base_width | number | 1280 | 字幕字体大小基准宽度,字幕大小会随视频尺寸变化 | |
| fullscreenProxy | boolean | false | 全屏代理,设置后点击全屏按钮或者双击播放器不会调用全屏api,会触发 window.onFullscreenProxy(vid, toFullscreen) 事件,调用者自行做全屏处理,适合在全屏状态下叠加用户自定义的元素 |
播放器接口:
| 名称 | 参数及类型 | 返回值及类型 | 说明 | |
|---|---|---|---|---|
| j2s_pauseVideo | / | / | 暂停播放。 | 示例>> |
| j2s_resumeVideo | / | / | 恢复播放当前视频。 | 示例>> |
| j2s_stopVideo | / | / | 停止播放当前视频,并显示结束画面。 | 示例>> |
| j2s_seekVideo | (Number) | / | 跳转到某个时刻播放,参数单位为:秒。 | 示例>> |
| j2s_getDuration | / | Number | 获取视频总时长,返回值单位为:秒。 | 示例>> |
| j2s_getCurrentTime | / | Number | 获取视频当前的播放时刻,返回值单位为:秒。 | 示例>> |
| j2s_realPlayVideoTime | / | Number | 获取当前视频已播放的时长,不包含广告、片头、暂停、片尾等时间。 | 示例>> |
| j2s_getFlowCount | / | Number | 获取当前视频播放消耗的流量,单位:字节。仅Flash播放器支持。 | |
| j2s_setVolume | (Number) | / | 设置视频播放音量,取值范围(0,1)。 | |
| j2s_realPlayStatus | / | Object | 获取实时播放状态,返回的json格式字符串包含以下字段: pid 每次播放行为生成的唯一ID,后台的观看日志也包含该字段 vid 视频ID playduration 当前播放时长 timestamp 当前时间戳 sign 签名,计算方式请咨询技术支持。 |
|
| changeVid | (Object) | / | 切换到下一个视频 | |
| switchBitrate | (Number) | / | 切换清晰度,参数取值{0,1,2,3},分别对应自动、流畅、高清、超清。 | |
| toggleFullscreen | / | / | 全屏/退出全屏 切换 | 示例>> |
| toggleFullPageScreen | / | / | 切换网页全屏按钮状态 | |
| changeRepeat | (Boolean) | / | 当参数值为true时,视频结束播放后隐藏重播按钮。 | |
| switchMain | (String) | / | 课件三分屏播放时,切换PPT或视频至主屏。取值:{ppt,player}。 | |
| setMode | (String) | / | 切换音视频模式,取值:{video,audio}。 注:只有额外转音频的视频才可以切换音视频模式。。 |
|
| getCurrentMode | / | String | 返回当前播放模式,video 视频模式,audio 音频模式。 | |
| toFlash | / | / | 切换至Flash播放器,只有PC端H5播放器才可调用该方法。 | |
| toHTML5 | / | / | 切换至H5播放器,只有Flash播放器才可调用该方法。 | |
| on | (String,Funciton) | / | 绑定监听事件 | |
| destroy | / | / | 销毁播放器实例 | 示例>> |
| getScreenshotData(); | / | Base64的图片数据 | 获取当前视频画面的截图数据,仅支持PC H5播放器调用,需设置播放器参数allowGetScreenshotData为true |
播放器事件:
| 名称 | 说明 | 应用 |
|---|---|---|
| s2j_onPlayerInitOver | 播放器初始化完毕时触发。播放器提供的方法需要在此事件发生后才可以调用。 | 示例>> |
| s2j_onReadyPlay | 在已加载足够的数据能够开始播放视频时触发, 注:移动端不触发此事件。 | |
| s2j_onPlayStart | 视频初次播放时触发,。 | 示例>> |
| s2j_onVideoPlay | 视频初次播放或由暂停恢复播放时触发。 | 示例>> |
| s2j_onVideoPause | 视频暂停时触发。 | 示例>> |
| s2j_onVideoSeek | 视频拖拽进度时触发,参数返回开始、结束seek的时间点以及vid。 | |
| s2j_onPlayOver | 当前视频播放完毕时触发。 | |
| s2j_volumeChange | 播放音频发生变化时触发,变化后的音量。 | |
| s2j_onFullScreen | 播放器进入全屏时触发。 | |
| s2j_onNormalScreen | 播放器退出全屏时触发。 | |
| s2j_onPlayerError | 播放出现错误时触发。 | |
| HTML5Load | Flash切换至H5播放器时触发。 | |
| flashLoad | PC端H5播放器切换至Flash播放器时触发。 | |
| serverError | 发生业务逻辑错误时触发,比如授权验证失败、域名黑白名单验证不通过等错误。参数返回事件名称和错误代码。 | |
| onChangeMode | 音视频模式切换时触发,,切换后模式以及切换前模式。 | |
| onFullscreenProxy | 当设置fullscreenProxy参数为true时,点击全屏按钮不会调用全屏api,会触发 window.onFullscreenProxy(vid, toFullscreen) 事件,调用者自行做全屏处理,适合在全屏状态下叠加用户自定义的元素。 | |
| onFullPageScreen | 当设置full_page_screen为true时,点击网页全屏按钮会触发window.onFullPageScreen(vid, currentStatus) 事件,调用者自行做网页全屏处理。 |
播放器错误代码:
| 错误代码 | 说明 |
|---|---|
| #001 | 套餐过期,请联系客服续期。 |
| #002 | 套餐内流量已用完,请联系客服购买流量。 |
| #003 | 视频配置文件加载失败。一般是由于网络问题导致无法加载视频配置文件,建议检查/切换网络并重试。 |
| #004 | 视频不存在。请检查vid是否正确,视频是否已经被删除。 |
| #005 | 视频审核不通过。只有“已发布”状态的视频才可以播放。 |
| #006 | 域名黑白名单验证不通过。请检查管理后台的播放域名设置。 |
| #007 | 视频文件加载失败。一般是由于网络问题导致无法加载视频文件,建议检查/切换网络并重试。 |
| #008 | 视频文件加载超时。一般是由于网络问题导致加载视频文件超时,建议检查/切换网络并重试。 |
| #009 | 视频正在审核中。只有“已发布”状态的视频才可以播放。 |
| #010 | 视频正在编码中。只有“已发布”状态的视频才可以播放。 |
| #011 | 播放器皮肤加载失败。建议检查/切换网络并重试。 |
| #012 | 跑马灯加载错误。请检查跑马灯接口返回的参数是否正确 |
| #013 | 视频授权播放认证失败。请检查授权认证接口 |
| #014 | Flash播放器没有JavaScript运行权限。请尝试升级浏览器至最新版本或更换浏览器。 |
| #015 | JavaScript运行错误。请尝试升级浏览器至最新版本或更换浏览器。 |
| #016 | 跑马灯被篡改。 |
| #020 | playsafeUrl接口请求失败。请检查playsafeUrl参数的接口服务是否正常 |
| #024 | 基于视频版权保护考虑,播放器会禁止加密视频在某些自带录屏功能的浏览器上播放。请更换其它浏览器。 |
| #10000 | 视频被禁止播放,请联系管理员 |