[AS3]m3u8Player(html5播放器跨平台多终端)应用基于HLS技术
[AS3]m3u8Player(html5播放器跨平台多终端)应用基于HLS技术
1. 这是一款支持m3u8地址在PC电脑端和移动端(安卓Android,苹果IOS等)播放视频的播放器。
2. 注意:本实例仅支持hls(m3u8)地址,不支持flv,mp4,mov,f4v,3gp格式,这点请特别注意!
3. 本实例做了跨平台的适配, 支持PC终端,Android安卓终端,iOS苹果终端,WP终端的正常播放。
* 提示1:本实例请在IIS/Apache等网站环境下测试;
* 提示2:本实例仅支持hls(m3u8)/不支持flv,mp4,f4v;
* 提示3:本实例要求用户自身有实现HLS技术,即输出了HLS(m3u8)地址,比如用wowza流媒体软件输出;
测试实例和下载: http://www.52player.com/VideoPlayer/2014/121751.html
- * 提示1:本实例请在IIS/Apache等网站环境下测试
- * 提示2:本实例仅支持hls(m3u8)/不支持flv,mp4,f4v

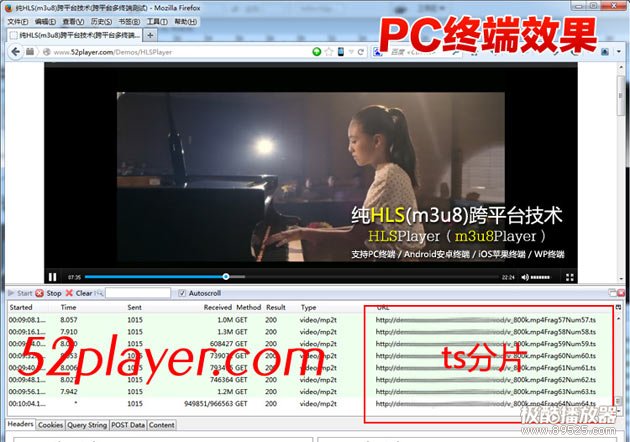
PC效果:
安卓效果:
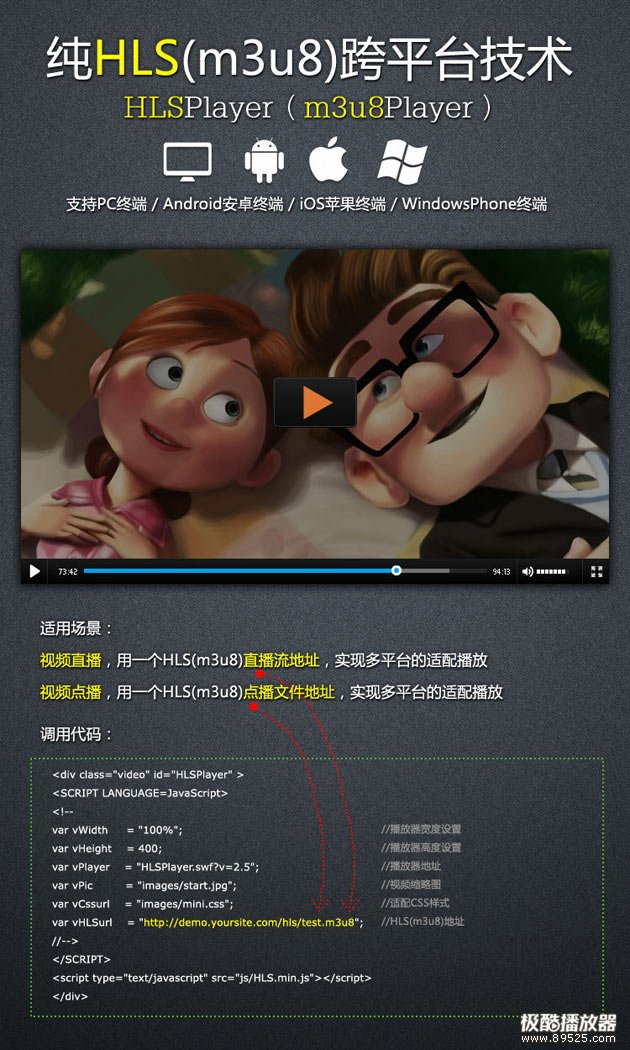
纯HLS(m3u8)跨平台技术(HLSPlayer,m3u8Player跨平台多终端)
- <!--HLSPlayer代码开始-->
- <div class="video" id="HLSPlayer" >
- <SCRIPT LANGUAGE=JavaScript>
- <!--
- /*
- * HLSPlayer参数应用=======================
- * @param {Object} vID ID
- * @param {Object} vWidth 播放器宽度设置
- * @param {Object} vHeight 播放器宽度设置
- * @param {Object} vPlayer 播放器文件
- * @param {Object} vHLSset HLS配置
- * @param {Object} vPic 视频缩略图
- * @param {Object} vCssurl 移动端CSS应用文件
- * HLSPlayer参数应用=======================
- * 提示1:本实例请在IIS/Apache等网站环境下测试
- * 提示2:本实例仅支持hls(m3u8)/不支持flv,mp4,f4v
- */
- var vID = "";
- var vWidth = "100%"; //播放器宽度设置
- var vHeight = 400; //播放器宽度设置
- var vPlayer = "HLSplayer.swf?v=1.5"; //播放器文件
- var vHLSset = "HLS.swf"; //HLS配置
- var vPic = "images/start.jpg"; //视频缩略图
- var vCssurl = "images/mini.css"; //移动端CSS应用文件
- //HLS(m3u8)地址,适配PC,安卓,iOS,WP
- var vHLSurl = "http://demo.cuplayer.com:8011/hls2-vod/test.mp4.m3u8";
- //-->
- </SCRIPT>
- <script type="text/javascript" src="js/hls.min.js?rand=3396fsa778"></script>
- </div>
- <!--HLSPlayer代码结束-->
热门文章推荐
- [HLS]做自己的m3u8点播系统使用HTTP Live Streaming(HLS技术)
- [FMS]FMS流媒体服务器配置与使用相关的介绍
- [AS3]什么是M3U8,与HTML5的区别是什么
- [AS3]as3.0的sound类常用技巧整理
- AS2.0 让flash自适应全屏,并且不自动缩放
- [AS3]as3与ByteArray详解、ByteArray介绍、ByteArray用法
- 关于RTMP,RTMPT,RTMPS,RTMPE,RTMPTE协议的介绍
- [JS]分享浏览器弹出窗口不被拦截JS示例