功能介绍:酷播云h5播放器是全终端适配型产品、支持pc端/iOS端/android端、支持倍速功能、支持标清/高清/超清切换、支持断点续播(记录上次播放时间点)、支持加载自定义广告、支持视频数据分析。
酷播云助力小微企业视频云服务,集视频上传、自动转码、分发、播放、互动、数据分析于一体,企业视频可快速部署到用户网站中直接使用,永久免费无广告(免费版用户提供空间5G、流量12G/月)。

截图: 酷播云Html5视频播放器 点击进入HTML5专栏>>
如何使用酷播云H5播放器?
1. 注册帐号
2. 上传视频
3. 调用h5播放器代码(嵌入自己企业或个人的网站中)
酷播云如何应用?
您可参见我们的 快速入门指南>>
当前播放进度是 0 秒
当前视频的时长是 0 秒
酷播云代码调用范例:
<div id="player"></div>
<script src="//player.polyv.net/script/player.js"></script>
<script>
var player = polyvPlayer({
wrap: '#player',
width: 800,
height: 533,
vid: '88083abbf5f16507525894e5a997aeb2_8',
});
</script>

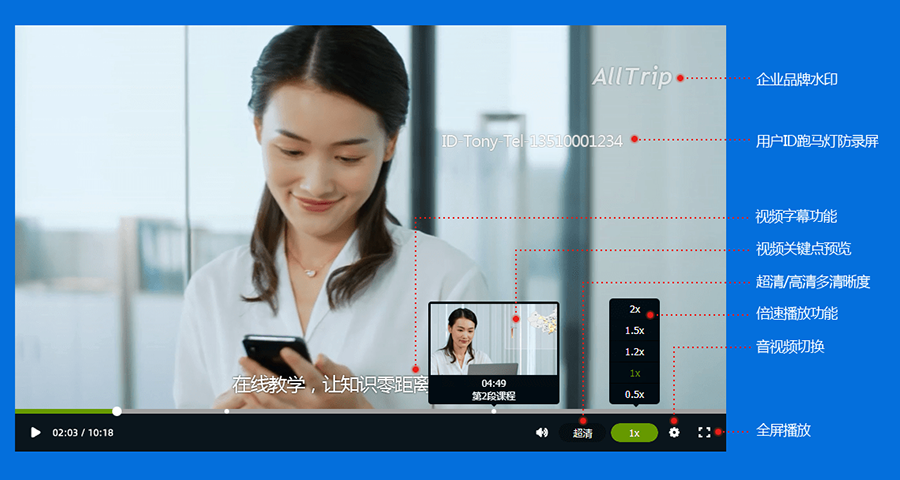
图1: 酷播云Html5视频播放器

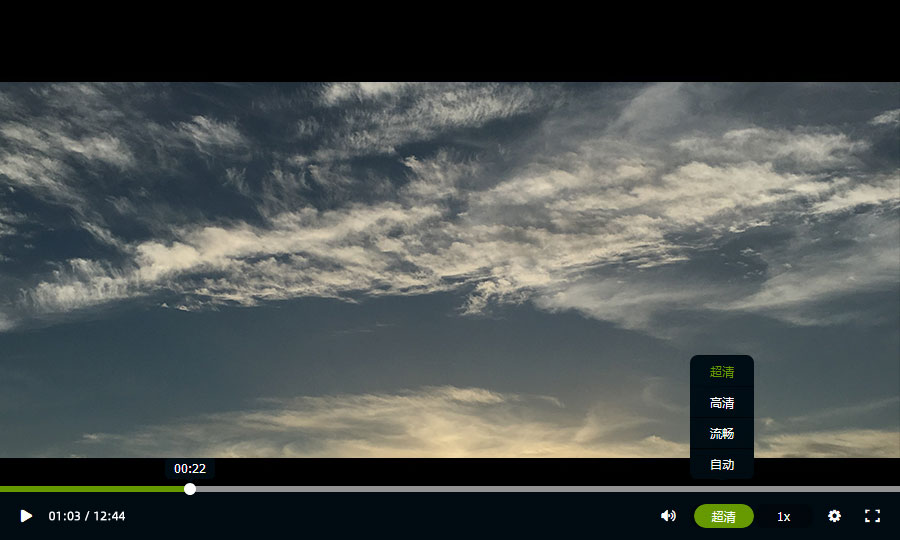
图2: 酷播云Html5视频播放器

图3: 酷播云Html5视频播放器

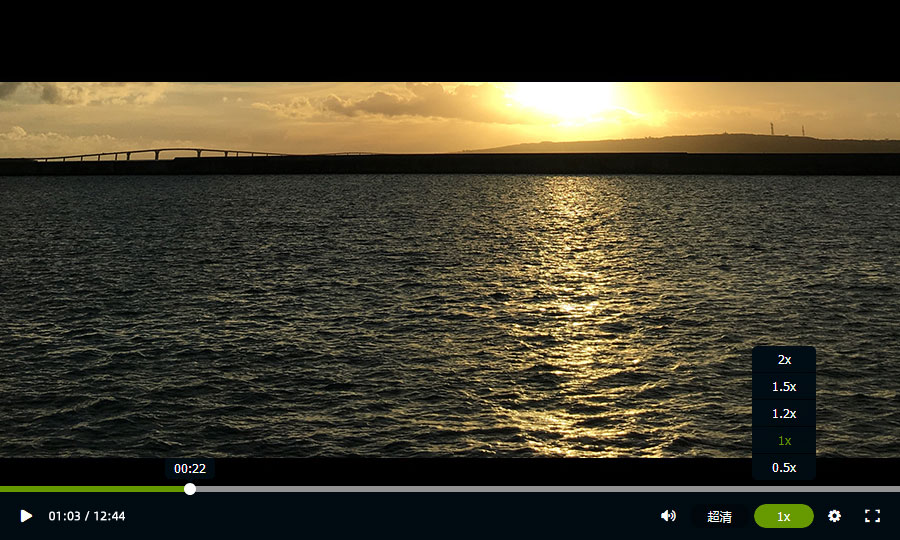
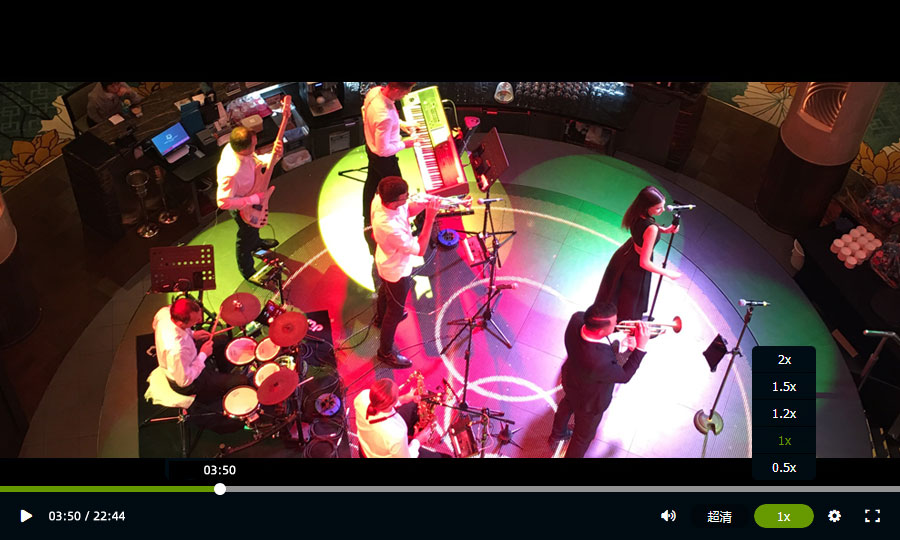
图4:酷播云倍速播放功能

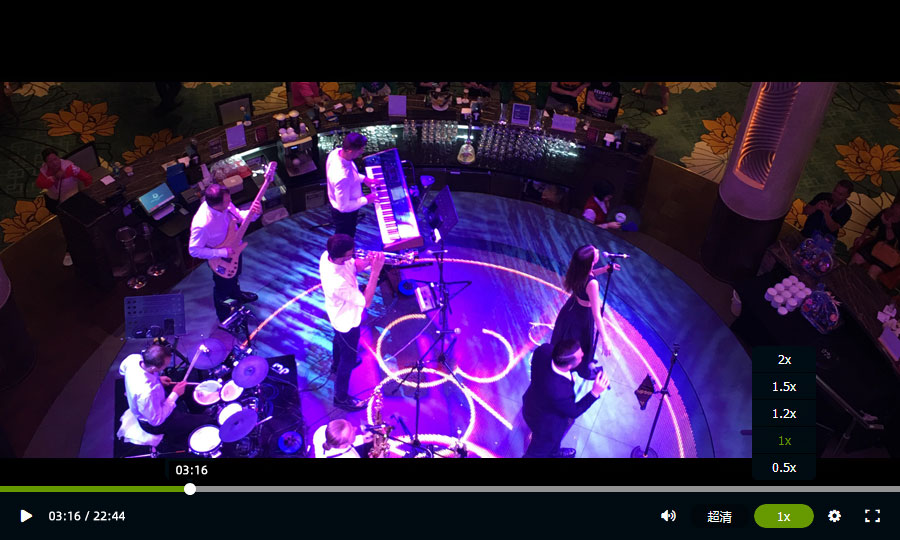
图5:酷播云倍速播放功能
播放器参数选项
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| wrap | string / HTMLElement | - | 页面上存在需要载入播放器的DOM元素或css选择器 |
| width | number / string | 100% | 播放器的宽度 |
| height | number / string | auto | 播放器的高度 |
| vid | string | - | 从 polyv 后台上传的视频会生成一个视频唯一vid |
| loop | boolean | false | 视频播放结束后是否循环播放 |
| autoplay | boolean | false | 播放器加载后视频是否自动播放 |
| volume | number | 0.75 | 视频默认音量大小,范围 (0, 1),播放器会记录上一次播放的音量 |
| flash | boolean | false | 是否默认打开flash播放器 |
| df | number | - | 视频默认清晰度,可设置为0、1、2、3,分别对应自动、流畅、高清、超清,设置该参数会覆盖后台的设置 |
| hideRepeat | boolean | false | 播放结束后是否显示重播面板,可通过play.HTML5.changeRepeat改变 |
| code | string | - | 跑马灯设置中自定义的code值 |
| speed | boolean/array | [2, 1.5, 1.2, 0.5] | 设置为false则关闭倍速,可传入数组自定义显示哪几种倍速,速率1不需要填入,会自动添加,所设置速率值必须大于0,少于或等于3,最多设置6种速率(不包含1),所设置值会按由大到小自动排序 |
| showHd | boolean | true | 是否显示清晰度选择 |
| ignoreIE | boolean | false | 设置该选项将会在ie浏览器中禁用HTML5播放器(edge浏览器除外,国内360,QQ等浏览器的兼容模式表现为ie浏览器,所以也会被禁用) |
| watchStartTime | number | undefined | 从第几秒开始播放,需少于视频时长 |
| watchEndTime | number | undefined | 播放到第几秒结束播放,需少于视频时长,在该值到结束的进度条禁止点击,如果设置值少入watchStartTime,则watchStartTime失效 |
| skinLocation | number | 1 | 控制栏显示在视频区域内外或不显示,可选0(不显示)、1(视频内)、2(视频外) |
| ban_history_time | string | off | 是否禁止记住播放进度,下次打开会从上次进度打开(设置watchStartTime后还是会从watchStartTime处开始播放),默认为off(不禁止),on为禁止 |
| hideSwitchPlayer | boolean | false | 是否禁止显示HTML5与flash播放器切换按钮 |
| priorityMode | string | video | 默认打开视频模式还是音频模式,需要该视频有对应的音频转码可选video/audio |
| audioMode | boolean | true | 是否开启音频模式 |
| videoMode | boolean | true | 是否开启视频模式,设置为false后将会以音频模式播放,无论是否有音频转码 |
| screenshot | boolean | false | 是否开启视频截图功能 |
| ban_seek_by_limit_time | string | on | 是否禁止视频拖拽为播放区域 |
| ban_seek | string | off | 设置为 on 播放器将会彻底禁止拖拽 |
| loading_bg_img | string | - | 视频默认封面图 |
如何使用酷播云服务呢?主要分以下四步:
1. 注册成为酷播云的用户。如果您还不是酷播云用户,可以在这注册:注册酷播云帐号>>
2. 登录酷播云管理平台。如果您注册了帐号,就可以在这登录:登录酷播云管理平台>>
3. 上传您的视频文件。
4. 获取 [ 调用代码 ] [ 视频链接 ] [ 微信分享地址 ] [ 视频二维码 ],加到自己的网站、个人博客、微信公众号、朋友圈、微信群、QQ群。
