通过酷播云后台自带的调用代码或Html5播放器 ( Html5播放器>> ) 调用代码,可以在用户自己的企业网站中,进行视频调用并实现跨平台的视频播放。

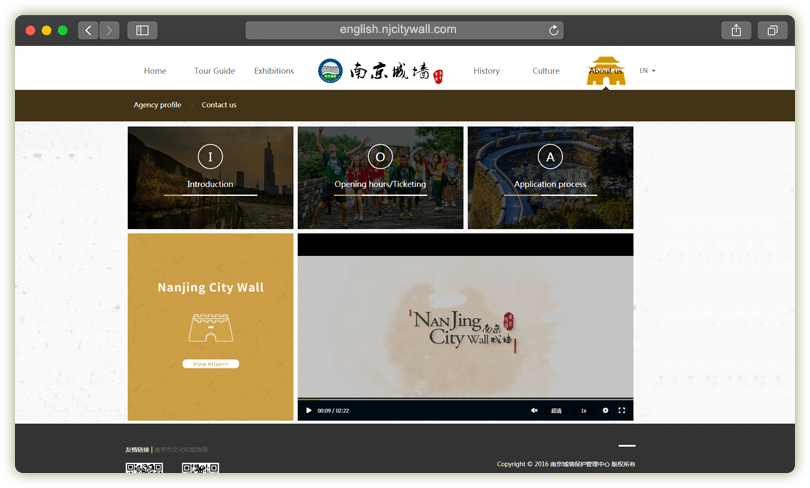
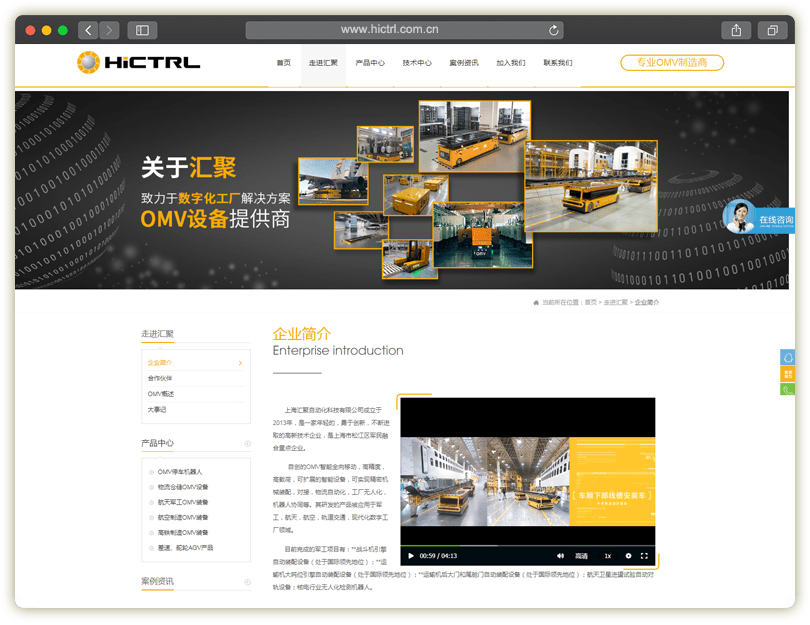
图:客户案例 ( 客户演示>> )

图:客户案例 ( 客户演示>> )
使用酷播云产品,您需要注册酷播云用户帐号。
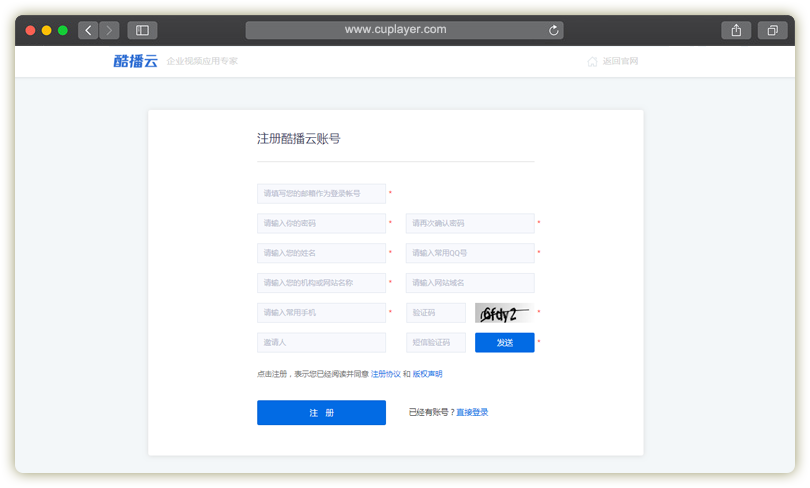
参考如下( 图1-1 ),按照提示填入您的注册信息,再点击下方的"注册"按钮,完成酷播云用户帐号的注册。
1. 如果您没有帐号,可点此注册:http://my.cuplayer.com/register
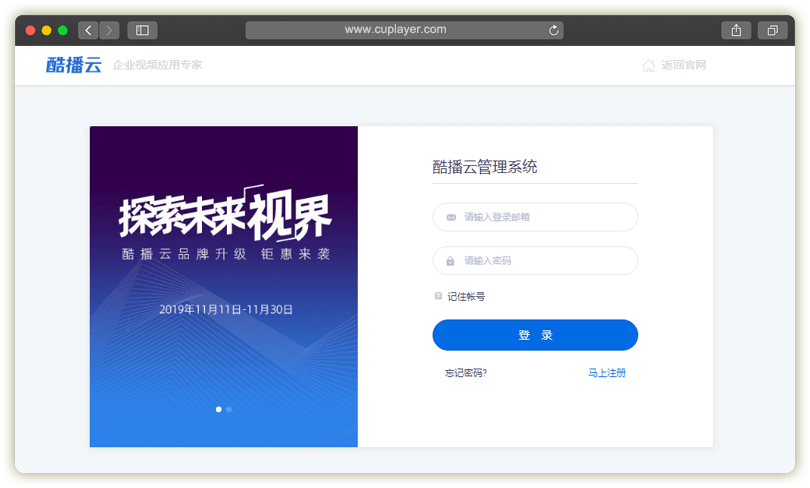
2. 如果您已帐号,可点此登录:http://my.cuplayer.com/login

图1-1:酷播云_注册帐号 ( 如果您没有帐号,可点此注册>> )

图1-2:酷播云_帐号登录 ( 如果您已有帐号,可点此登录>> )
注册帐号之后,即可登录酷播云平台来上传您的视频。
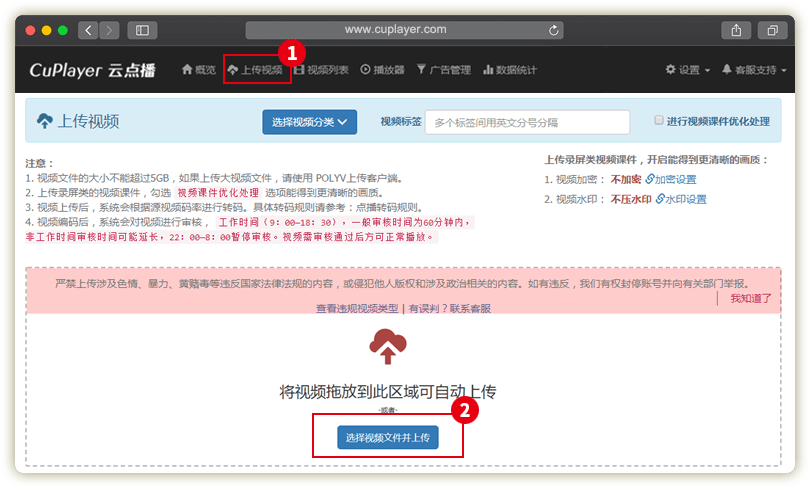
1. 从导航条中打开“上传视频”页面,选择您本地的视频进行上传,如图2-1。
2. 用户上传的视频文件格式支持:*.avi;*.f4v;*.mpg;*.mp4;*.flv;*.wmv;*.mov;*.3gp;*.rmvb;
*.mkv;
*.asf;*.264;*.ts;
*.mts;*.dat;*.vob;*.mp3;*.wav;*.m4v;*
3. 特别提示:严禁上传违反国家法律法规的内容,或侵犯他人版权和涉及政治相关内容 ( 上传说明参见>> ) 。

图2-1:选择本地视频文件

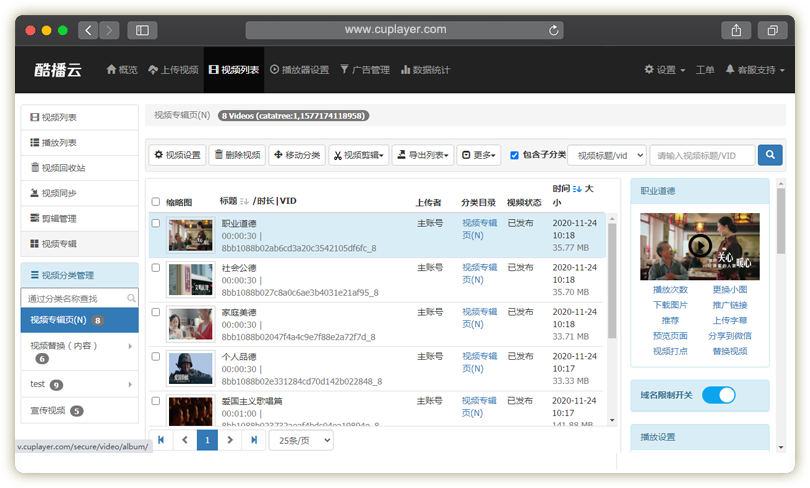
图2-2:上传后视频列表
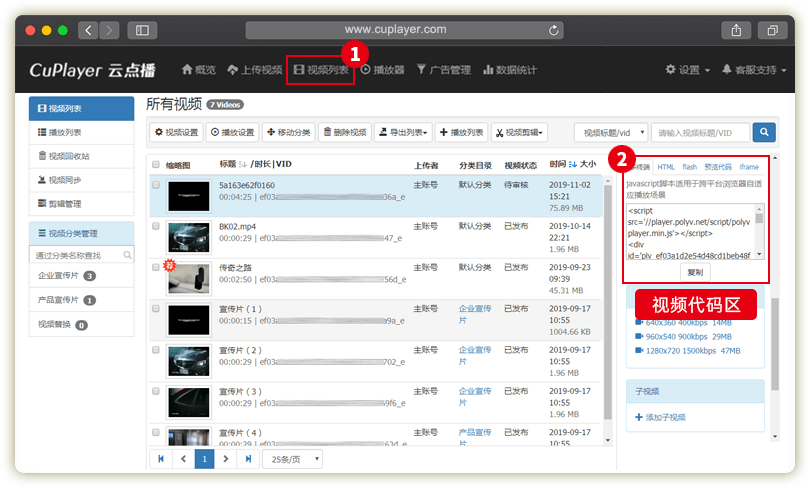
1. 登录酷播云管理平台后,点击【视频列表】,点选一个视频,右侧就会显示该视频的一些操作,如下图,依次分别为“设定视频参数区块”、“设定播放参数区块”、“视频代码区块”。

2. 找到右侧的“视频代码区块”,复制代码后,就可以将该视频添加到您的网页中,或您网站后台中,代码有多种形式,介绍如下:
[多终端]:(推荐建议)自动适配支持PC、安卓Android、苹果iOS、微信端观看,适用于跨平台浏览器自适应播放场景
[HTML]:(由于部分浏览器不再支持flash,不建议使用)Html代码适用于可插入或编辑源代码的网页、编辑器
[Flash]:(由于部分浏览器不再支持flash,不建议使用)Flash地址适用于在编辑器里直接插入使用,也可以直接输入到浏览器进行播放
[预览代码]:适用于播放视频一部分,实现预览效果
[iframe]:iframe框架,也是一种比较常用的调用方式
3. 纯HTML5播放器调用
[纯HTML5播放器调用]:(强烈推荐使用)相关教程,请访问 Html5播放器>>1.开发人员,可以将代码添加到网页代码中,稍调整播放器宽高即可;
2.可以将代码添加企业网站后台编辑器中(注意:请确认您网站后台编辑器支持JS代码);

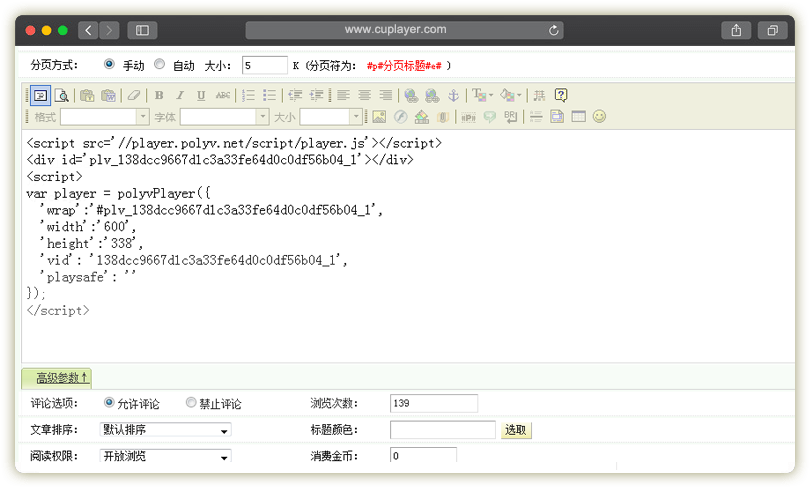
图:网站后台编辑器中,可以选用代码模式后,再添加播放器代码

图:客户案例 ( 客户演示>> )
D1. HTML5播放器调用范例
说明:本代码为Html5播放器调用,对各终端的适配性更好,故强力推荐使用。(Flash调用受限于adobe的flash插件,不推荐使用)
<div id="player"></div>
<script src="//player.polyv.net/script/player.js"></script>
<script>
var player = polyvPlayer({
wrap: '#player',
width: 800,
height: 533,
vid: 'e785b2c81c9e018296671a1287e99615_e',
});
</script>
TIPS:
wrap: '#player' //warp为引用的容器
width: 800 //播放器的宽度
height: 533 //播放器的高度
vid: 'e785b2c81c9e018296671a1287e99615_e' //酷播云视频vid
D2. 播放器与JS之间交互
说明:html5的自动播放与循环播放,各浏览器的支持并不一致,存在部分浏览器不支持的情况。
TIPS:
autoplay:'true' //是否自动播放
loop:'true' //是否循环播放
D3. 多终端适配范例
说明:本代码适配PC电脑端、手机端,您可以扫演示页面中的二维码进行观看。
提示:适配跟用户端自身页面写法有较大关系,不能适配、宽度超出等,大多是用户自身页面设定的因素引起,建议参考本范例。初步总结有如下几点需注意:
1. 页面中的viewport属性需要用户按自身的实际情况做考虑;
2. 播放器的宽度和高度,不能设为固定值,建议设为width: '100%',height: 0 。
D4. 视频跑马灯防录屏演示
说明:本代码为Html5播放器调用,跑马灯防录屏主要适配PC端。
1. 防录屏跑马灯功能为【单独付费】功能,通过设定文字内容(一般是观众的身份ID信息)在视频上不规则滚动,以此来警示盗版者,达到视频版权保护的效果;
2. 目前跑马灯功能不支持在移动端H5播放器上使用。
咨询 & 求助,请联系酷播云客服微信号:Cuplayercloud 