[red5直播]red5做视频会议直播
公司最近要在系统中加视频会议的功能,让我探索,我选择了最流行的red5来实现
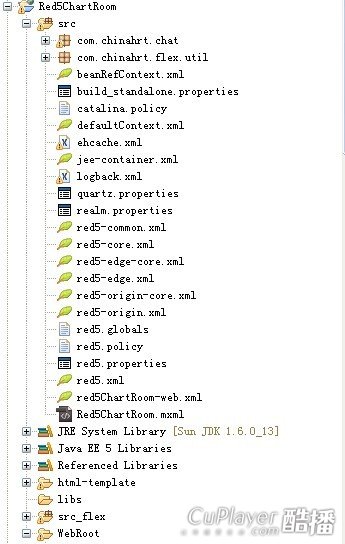
公司最近要在系统中加视频会议的功能,让我探索,我选择了最流行的red5来实现,网上有一对一聊天的demo,找不到多对多聊天的,也没有具体介 绍系统搭建的过程,我通过自己的摸索,将实现的过程和大家一起分享。java的web项目添加flex支持在此不再详述,项目文件结构如图:

- <?xml version="1.0" encoding="utf-8"?>
- <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
- <mx:Script>
- <![CDATA[
- import mx.collections.ArrayCollection;
- import mx.containers.HBox;
- import mx.controls.Alert;
- private var listSO:SharedObject;
- private var userArr:Array;
- private var conn:NetConnection;
- private var localUsername:String;
- [Bindable]
- private var cam:Camera;
- [Bindable]
- private var mic:Microphone;
- [Bindable]
- public var cards:ArrayCollection;
- public var videoUsers:Array;
- [Bindable]
- public var videoControlArr:Array;
- private var stm:NetStream;
- [Bindable]
- private var video_self:Video;
- protected function login(event:MouseEvent):void
- {
- localUsername = txt_name.text;
- if(localUsername== ""){
- Alert.show("用户名不能为空");
- }else{
- if(conn == null){
- conn = new NetConnection();
- conn.client = this;
- conn.addEventListener(NetStatusEvent.NET_STATUS,_statusHandler);
- conn.connect("rtmp://192.168.1.61/Red5ChatRoom",localUsername);
- }
- }
- }
- //状态监听
- private function _statusHandler(evt:NetStatusEvent):void
- {
- if(evt.info.code == "NetConnection.Connect.Success"){
- this.currentState = "chat";
- Alert.show("连接成功");
- video_clickHandler();
- this.showJoinInInfo(localUsername);
- _setListSO();
- }
- if(evt.info.code == "NetConnection.Connect.Failed"){
- Alert.show("连接失败");
- }
- if(evt.info.code == "NetConnection.Connect.Closed"){
- Alert.show("连接关闭");
- }
- }
- public function showJoinInInfo(message:String):void
- {
- conn.call("getOnloadUser",null,message);
- }
- public function result_getOnloadUser(str:String):void{
- txt_chatmsg.text += str + "加入聊天室" + "\n";
- }
- //创建用户列表共享对象
- private function _setListSO():void
- {
- listSO = SharedObject.getRemote("listSO",conn.uri,false);
- listSO.connect(conn);
- listSO.addEventListener(SyncEvent.SYNC,_listSOSyncHandler);
- }
- //用户列表共享对象被更新之后的事件
- private function _listSOSyncHandler(evt:SyncEvent):void{
- _showUserList();//更新用户列表
- }
- private function _showUserList():void
- {
- cards = new ArrayCollection(
- [{label:"All"}]
- );
- userArr = new Array();
- //用户数组更新
- for(var tmp:String in listSO.data){
- userArr.push(listSO.data[tmp]);
- }
- //添加到arrayCollection
- for(var i:int = 0; i<userArr.length;i++){
- cards.addItem({label:userArr[i]});
- }
- //将数组添加到列表数组中显示出来
- userList.dataProvider = cards;
- users.dataProvider = cards;
- addVideo(cards);
- }
- public function showMessage(message:String):void
- {
- txt_chatmsg.text += message + "\n";
- }
- protected function sendMessage(event:MouseEvent):void
- {
- var sendString:String = txt_yousay.text;
- var sendTo:String = userList.selectedItem.label;
- txt_yousay.text = "";
- conn.call("sayToAll",null,sendTo,sendString);
- }
- //断线通知
- public function disconnectMessage(disUser:String):void
- {
- txt_chatmsg.text += disUser+"退出聊天室\n";
- }
- //进入视频会议
- public function video_clickHandler():void
- {
- stm = new NetStream(conn);
- cam = Camera.getCamera();
- if(cam==null){
- Alert.show("没有可以使用的摄像头");
- return;
- }else{
- Security.showSettings(SecurityPanel.PRIVACY);
- cam.addEventListener(StatusEvent.STATUS,statusHandler);
- cam.addEventListener(ActivityEvent.ACTIVITY,activityHandler);
- cam.setLoopback(true);
- cam.setMotionLevel(50,100);
- cam.setMode(1280,960,15,true);
- stm.attachCamera(cam);
- }
- mic = Microphone.getMicrophone();
- mic.addEventListener(StatusEvent.STATUS,micOnstatu);
- if(mic == null){
- Alert.show("没有可以使用的麦克风");
- }else{
- mic.setUseEchoSuppression(true);
- stm.attachAudio(mic);
- }
- stm.play("chinahrt-"+txt_name.text);
- stm.publish("chinahrt-"+txt_name.text,"live");
- video_self = new Video();
- video_self.width = 320;
- video_self.height = 240;
- video_self.attachCamera(cam);
- my_video.addChild(video_self);
- }
- private function micOnstatu(e:StatusEvent):void
- {
- mic.setLoopBack(true);
- mic.gain = 66;
- mic.rate = 11;
- mic.setUseEchoSuppression(true);
- mic.setSilenceLevel(1,-1);
- }
- private function statusHandler(e:StatusEvent):void
- {
- }
- private function activityHandler(e:ActivityEvent):void
- {
- }
- private function addVideo(cards:ArrayCollection):void
- {
- label1.text = "我的("+localUsername+")";
- myBox.removeAllChildren();
- var otherPerson:ArrayCollection = new ArrayCollection();
- for(var i:int=0;i<cards.length;i++){
- var o:Object = cards.getItemAt(i);
- if(o["label"]!=localUsername&&o["label"]!="All"){
- otherPerson.addItem(o);
- }
- }
- // Alert.show(otherPerson.length+"");
- var yushu:int = 0;
- var yushu:int= otherPerson.length%3;
- var rowNum:int = 0;
- var rowNum:int = otherPerson.length/3;
- if(yushu!=0){
- rowNum += 1;
- }
- if(yushu==0){
- for(var i:int=0;i<rowNum;i++){
- var hbox:HBox = new HBox();
- myBox.addChild(hbox);
- for(var ii:int=0;ii<3;ii++){
- var vbox:VBox = new VBox();
- hbox.addChild(vbox);
- var label:Label = new Label;
- label.text = otherPerson.getItemAt(i*3+ii)["label"];
- vbox.addChild(label);
- var videoDisplay:VideoDisplay = new VideoDisplay();
- videoDisplay.live = true;
- videoDisplay.width = 320;
- videoDisplay.height = 240;
- vbox.addChild(videoDisplay);
- var video:Video = new Video();
- video.width = 320;
- video.height = 240;
- var netStream:NetStream = new NetStream(conn);
- video.attachNetStream(netStream);
- netStream.play("chinahrt-"+label.text);
- videoDisplay.addChild(video);
- }
- }
- }else{
- for(var i:int=0;i<rowNum-1;i++){
- var hbox:HBox = new HBox();
- myBox.addChild(hbox);
- for(var ii:int=0;ii<3;ii++){
- var vbox:VBox = new VBox();
- hbox.addChild(vbox);
- var label:Label = new Label;
- label.text = otherPerson.getItemAt(i*3+ii)["label"];
- vbox.addChild(label);
- var videoDisplay:VideoDisplay = new VideoDisplay();
- videoDisplay.live = true;
- videoDisplay.width = 320;
- videoDisplay.height = 240;
- vbox.addChild(videoDisplay);
- var video:Video = new Video();
- video.width = 320;
- video.height = 240;
- var netStream:NetStream = new NetStream(conn);
- video.attachNetStream(netStream);
- netStream.play("chinahrt-"+label.text);
- videoDisplay.addChild(video);
- }
- }
- var hbox:HBox = new HBox();
- myBox.addChild(hbox);
- for(var i:int=0;i<yushu;i++){
- var vbox:VBox = new VBox();
- hbox.addChild(vbox);
- // myBox.addChild(vbox);
- var label:Label = new Label();
- label.text = otherPerson.getItemAt((rowNum-1)*3+i)["label"];
- vbox.addChild(label);
- var videoDisplay:VideoDisplay = new VideoDisplay();
- videoDisplay.live = true;
- videoDisplay.width = 320;
- videoDisplay.height = 240;
- vbox.addChild(videoDisplay);
- var video:Video = new Video();
- video.width = 320;
- video.height = 240;
- var netStream:NetStream = new NetStream(conn);
- // Alert.show(otherPerson.getItemAt((rowNum-1)*3+i)["label"]);
- video.attachNetStream(netStream);
- netStream.play("chinahrt-"+label.text);
- videoDisplay.addChild(video);
- }
- }
- }
- ]]>
- </mx:Script>
- <mx:states>
- <mx:State id="chatState" name="chat">
- <mx:SetProperty target="{form1}" name="width" value="0"/>
- <mx:SetProperty target="{form1}" name="height" value="0"/>
- <mx:SetProperty target="{form1}" name="x" value="0"/>
- <mx:SetProperty target="{form1}" name="y" value="0"/>
- <mx:AddChild position="lastChild">
- <mx:Panel x="10" y="10" width="381" height="370" layout="absolute" title="聊天信息">
- <mx:TextArea x="10" y="10" width="215" height="235" id="txt_chatmsg"/>
- <mx:ComboBox x="233" y="34" width="118" id="userList"></mx:ComboBox>
- <mx:Label x="233" y="11" text="用户列表"/>
- <mx:DataGrid x="233" y="64" height="256" id="users" width="118">
- <mx:columns>
- <mx:DataGridColumn headerText="用户名" dataField="label"/>
- </mx:columns>
- </mx:DataGrid>
- <mx:TextInput x="10" y="253" height="67" width="150" id="txt_yousay"/>
- <mx:Button x="168" y="253" label="发送" width="57" click="sendMessage(event)"/>
- <!-- <mx:Button x="168" y="298" label="进入视频会议" width="57" click="video_clickHandler(event)"/>-->
- </mx:Panel>
- </mx:AddChild>
- <mx:AddChild position="lastChild">
- <mx:VideoDisplay live="true" x="10" y="410" width="320" height="240" id="my_video"/>
- </mx:AddChild>
- <mx:AddChild position="lastChild">
- <mx:Label id="label1" x="10" y="390" text="我的"/>
- </mx:AddChild>
- <!--<mx:AddChild position="lastChild">
- <mx:VideoDisplay live="true" x="399" y="224" width="320" height="240" id="other_video"/>
- </mx:AddChild>
- <mx:AddChild position="lastChild">
- <mx:Label x="399" y="198" text="对方的"/>
- </mx:AddChild> -->
- <mx:AddChild position="lastChild">
- <mx:VBox id="myBox" x="399" y="10"/>
- </mx:AddChild>
- </mx:State>
- </mx:states>
- <mx:Form x="10" y="10" width="283" height="126" id="form1">
- <mx:FormItem label="用户名:">
- <mx:TextInput id="txt_name"/>
- </mx:FormItem>
- <mx:FormItem>
- <mx:Button label="登陆" click="login(event)"/>
- </mx:FormItem>
- </mx:Form>
- </mx:Application>
热门文章推荐
- [Red5]Red5之Flash流媒体服务器的安装与使用教程完整版(组图)
- [RED5]搭建RED5直播用流媒体服务(搭直播环境)
- [RED5]Red5的直播与点播的压力测试(并发数的测试)
- [RED5]red5流媒体服务器(开源免费)的安装方法
- [RED5]用red5做视频直播(red5流媒体直播)
- [RED5]Red5在线录制音视频源代码示例
- [RED5]Red5 Client 连接 Red5Server java代码
- [RED5]red5流媒体播放平台搭建环境方法
请稍候...


