webRTC视频直播毫秒级超低延时直播
阿酷TONY / 原创 / 2021-10-13 / 长沙 / 要实际测试的朋友,联系我吧 ~~~~
我准备做一次PRTC/webRTC直播产品的测试,PC端基于web发起直播,观看端通过 PC 、安卓 、iOS来观看,记录下它们的延时情况,感受一下超低延时与普通直播的不同吧,开始...
以下测试,主要只测试延时情况,没有涉及直播产品的功能、使用操作界面,有兴趣的朋友可以加联系我实际测试哦~~~
1.应用场景
- 超低延时常见应用场景:在线教学、企业培训、教学场景下视频连麦互动
- 支持基于纯html5页面的web直播
- 延时基本小于400ms(毫秒),比普通直播3~20s(秒),还是有较大优势
2.准备工作
- 用于测试的基准时间,我选择的 www.ntsc.ac.cn 时间校准,且需要显示毫秒值的时间,用的是 http://www.sucaifox.com/time/
- 直播产品用的是web网页直播,基于PRTC/webRTC
- 用的是Chrome浏览器(webRTC)
- 电脑ThinkPad(两个显示器,一个用于显示直播发起端界面 <即:发起端 >,发起端界面中以屏幕共享的形式引入时间校准界面;另一个显示器用于展示PC端浏览器直播观看端 <即:PC观看端A >)
- 小米手机(安卓系统,用于展示安卓端微信web观看端 < 即:安卓观看端B >)
- 苹果手机(iOS系统,用于展示苹果端观看效果 < 即:iOS观看端C >)
- 另一台拍摄的设备
好吧,准备工作完成。
3.测试工作
开始测试,上一组直播实测图片,用图片说话。简要提示:
- 时间校准界面:国家授时中心标准北京时间www.ntsc.ac.cn 时间校准,毫秒级(直播发起端,将取到这个时间,进行画面直播;观看端也就都可以看到这个时间,即可显示直播延时时间差)
- 直播发起端:右侧显示器浏览器中的界面为发起端,基于web网页开播,可以理解为讲师操作端;
- 直播观看端:PC观看端A > 基于web浏览器观看直播画面(Chrome浏览器)
- 直播观看端:安卓观看端B > 安卓微信进入web观看直播画面
- 直播观看端:iOS观看端C > iOS微信进入web观看直播画面
,以屏幕共享的形式引入时间校准界面,再发起直播,这样其他观看端,就都可以看到校准时间。
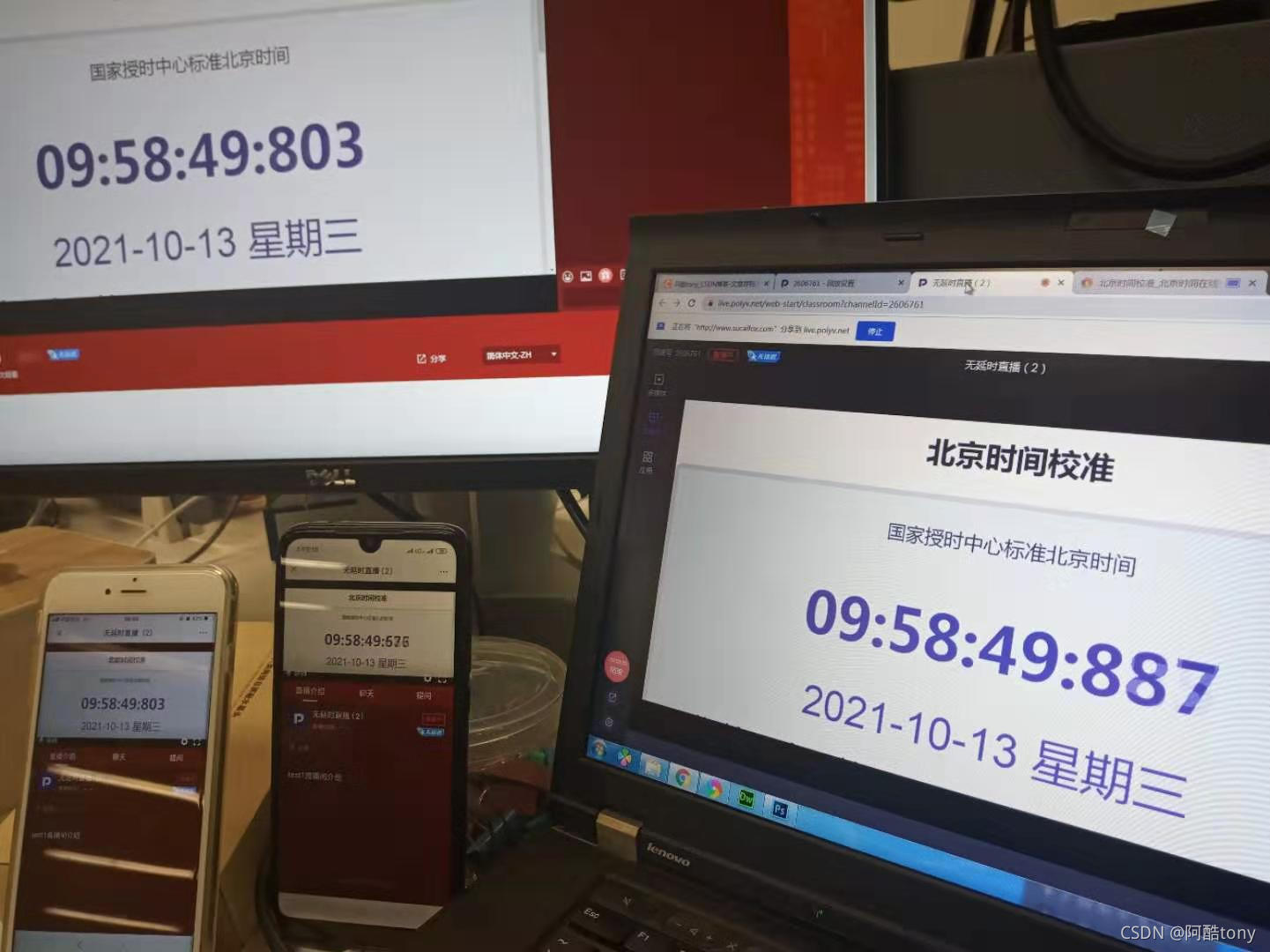
图1:直播准备(左侧分别是PC观看端A 、安卓观看端B、iOS观看端C,右侧是直播发起端)
图2:直播准备(左侧分别是PC观看端A 、安卓观看端B、iOS观看端C,右侧是直播发起端)
图3:直播开始(左侧分别是PC观看端A 、安卓观看端B、iOS观看端C,右侧是直播发起端)
图4:正在直播(左侧分别是PC观看端A 、安卓观看端B、iOS观看端C,右侧是直播发起端)
图5:正在直播(左侧分别是PC观看端A 、安卓观看端B、iOS观看端C,右侧是直播发起端)
图6:正在直播(左侧分别是PC观看端A 、安卓观看端B、iOS观看端C,右侧是直播发起端)
图7:正在直播(左侧分别是PC观看端A 、安卓观看端B、iOS观看端C,右侧是直播发起端)
图8:正在直播(左侧分别是PC观看端A 、安卓观看端B、iOS观看端C,右侧是直播发起端)
图9:正在直播(左侧分别是PC观看端A 、安卓观看端B、iOS观看端C,右侧是直播发起端)
4.其他附图
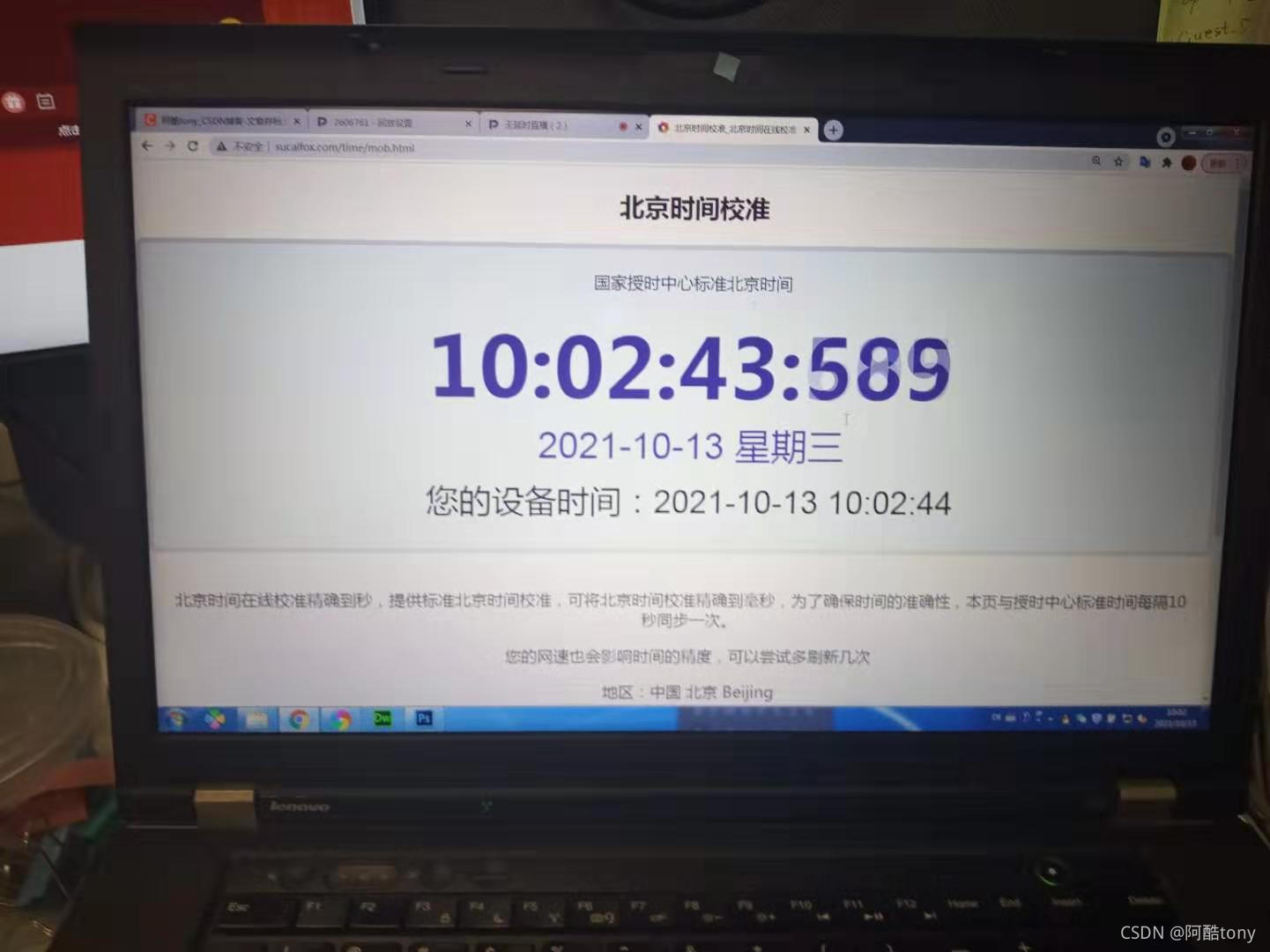
附图1:时间校准界面
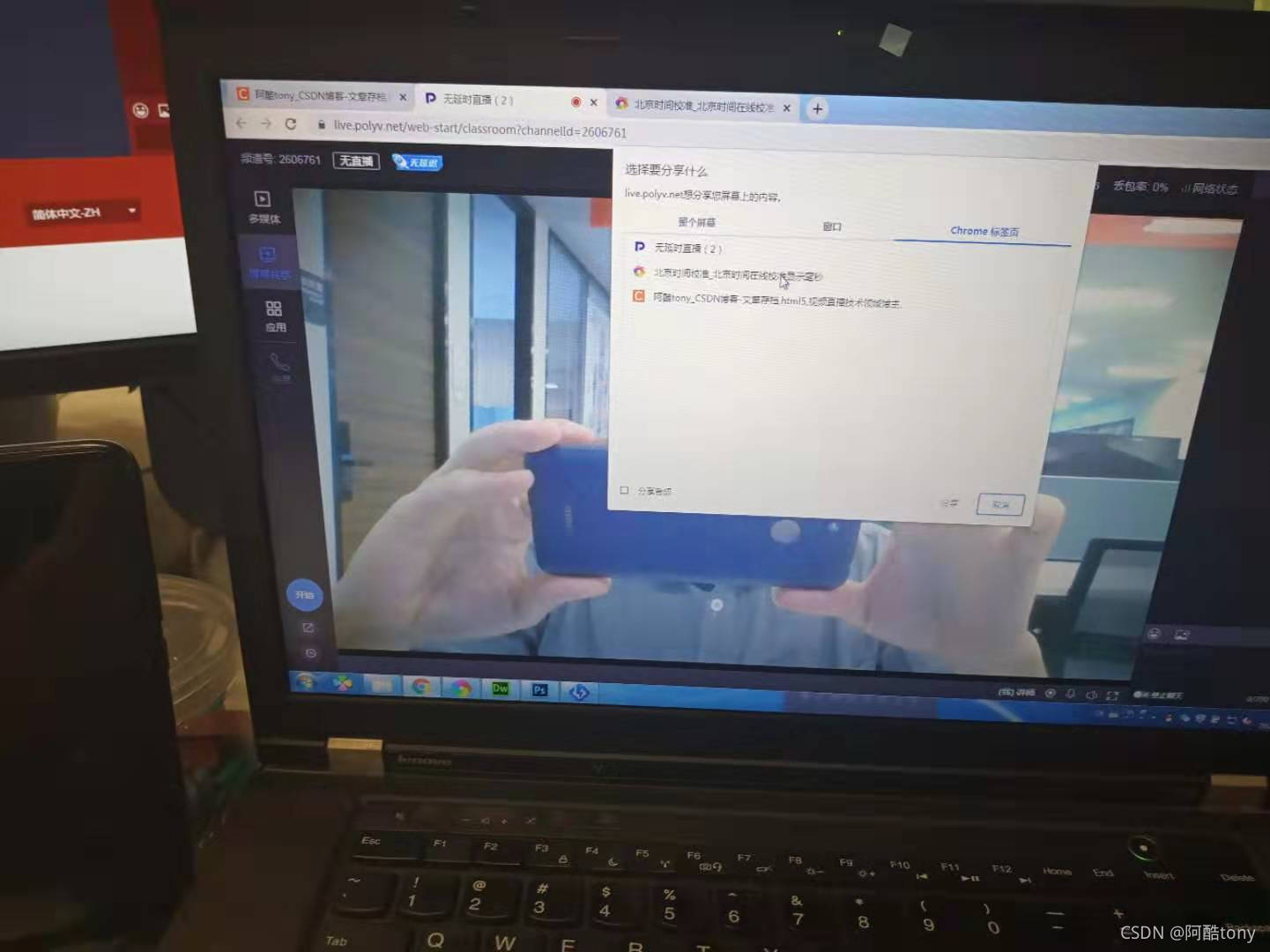
附图2:PRTC产品发起web网页直播时用桌面共享引入时间校准界面
5.传统直播与PRTC直播对比
| 对比 | 无延迟直播 | 传统直播 |
|---|---|---|
| 直播方式 | PRTC | CDN |
| 使用协议 | 基于UDP,兼容web RTC通信协议 | 基于TCP内容分发 |
| 并发量 | 十万 | 不受限制 |
| 延时 | <400ms (毫秒) | 3~20s(秒) |
| 网络适应性 | 对网络要求不高 网络不好的情况下,会丢掉没有收到的部分,直接接收新的内容 |
对网络要求高 网络不好的时候会暂停播放并缓冲视频,延时会累积 |
| 核心功能 | 多方通话、互动直播、录制、旁路推流等 | 推流、观看、录制 |
| 计费方式 | 灵活 | 流量/带宽 |
6.测试结果
- 延时方面绝对优于普通CDN分发的视频直播,延时基本低于400ms
- 支持web浏览器发起和观看,支持移动端安卓微信观看,支持移动端iOS微信观看
7.常见问题
第1部分:
- 无延迟频道,暂不支持混流布局。
- 如需使用无延迟直播+腾讯会议或ZOOM等其他会议软件(类似使用直推CDN直播助手的使用方式),需要注意以下两点:
- 讲师端不能再发起连麦
- 客户端上系统设置需打开“采集系统音”
第2部分:
- 讲师未上课时,嘉宾进入直播间后,不要关闭摄像头,否则讲师上课后CDN会没有该嘉宾
- 无延迟清晰度最大可达 1080P
- 屏幕分享使用注意事项:
- 保证电脑(不是软件客户端)分辨率为1080P;
- 保证软件客户端帧率为15帧(部分需要播放高帧率动画的场景可调至 20 帧);
- 尽量使用桌面分享。
第3部分:
- 目前默认不支持频道普通直播和无延迟的切换,需要超管去调整;
- 不支持伪直播(伪直播客户端支持)、转播、导播台;
- 必须https观看
- 三分屏观看页新旧可用,普通直播一定要使用新版观看页观看端默认开启”观众只订阅第一画面RTC“,所以观众只能看到第一画面,其他连麦者画面是黑屏的(需联系销售开通)
- PRTC不支持多码率,避免用多码率的频道观看
- 不支持rtc观看的自动降级为CDN观看,cdn观看最高支持720p
8.兼容性提示
1.Android 5.0 以上版本
2.iOS 9.0 以上版本
3.Web 端请使用桌面端 Google Chrome 最新稳定版。
4.macOS 10.10 或以上版本
5.Windows 7 或以上版本
有兴趣测试的朋友,联系我吧,可以提供实测哦~~~~
热门文章推荐
- [原创教程]如何做带摄像头及桌面画面切换的教学直播(课堂直播)
- 如何使用摄像机做视频直播(微信视频直播图文教程)
- 双机位画中画摄像机微信直播教程(原创教程)
- 如何实现电脑桌面直播(电脑屏幕直播图文教程)
- 基于微信小程序的直播(微信小程序发起视频直播)
- 免费视频存储空间平台有哪些好用的无广告的平台
- [阿酷原创]酷播云端播放器国内首款免费的数据分析型跨平台播放器
- 企业年会活动常用的音频类、视频类工具软件