STEP1 注册
第1步:登录酷播云管理平台后,点击【视频列表】,点选一个视频,找到右侧的“视频代码区块”,复制代码后,就可以将该视频添加到您的网页中,或您网站后台中了。调用一个视频代码的范例效果:
各种CMS/论坛应用教程可参见:
4.1 织梦CMS
4.2 PHPCMS
4.3 帝国CMS
4.4 动易CMS
4.5 Discuz论坛
STEP2
第2步:我这边以在 Adobe Dreamweaver CS6 做的html页面中添加代码为例(当然,用户把视频代码加到网站后台编辑器中、或加在CMS标签模版中,也是一样,都可以,很方便使用)。

STEP3
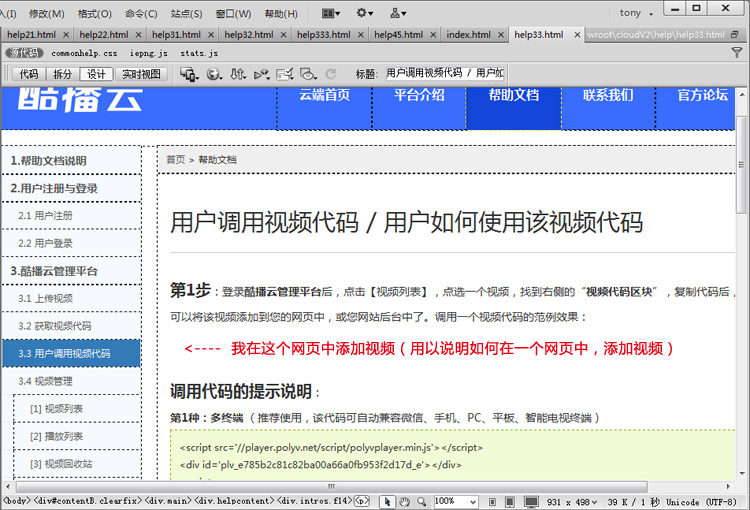
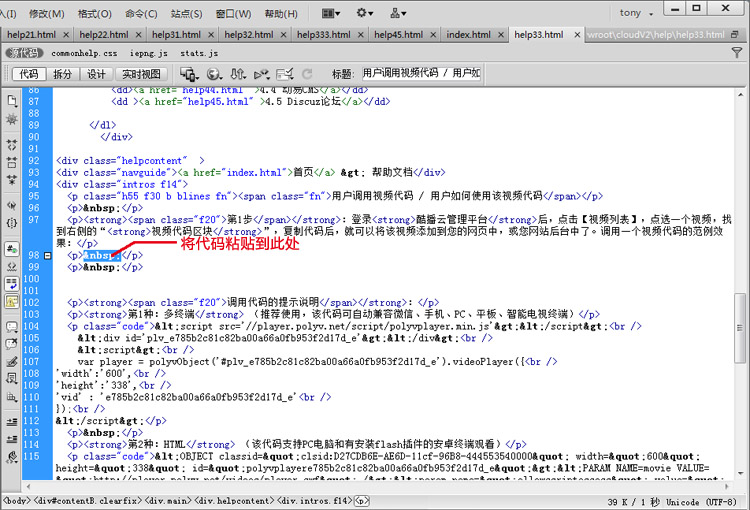
第3步:选择代码模式,找到对应添加视频代码的位置,参考如下:

STEP4
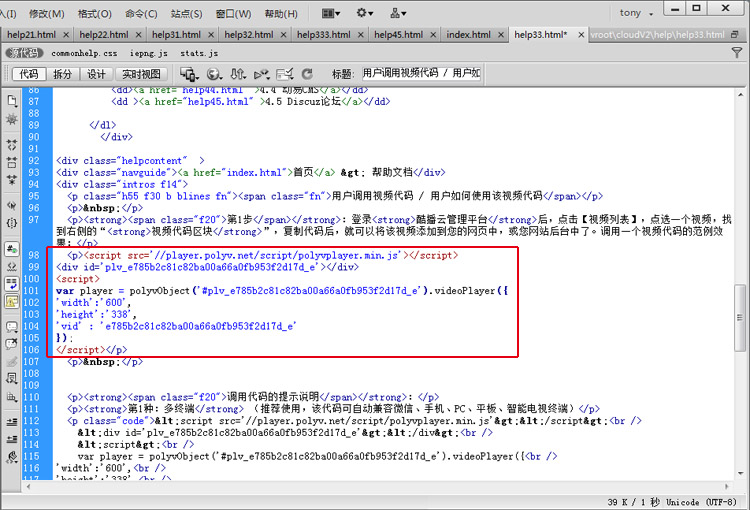
第4步:将您的视频代码,粘贴到此处,如下:

STEP5
第5步:这个就是视频播放的效果截图:

STEP6
调用视频代码的提示说明:
第1种:多终端 (推荐使用,该代码可自动兼容微信、手机、PC、平板、智能电视终端)
<script src='//player.polyv.net/script/polyvplayer.min.js'></script>
<div id='plv_e785b2c81c82ba00a66a0fb953f2d17d_e'></div>
<script>
var player = polyvObject('#plv_e785b2c81c82ba00a66a0fb953f2d17d_e').videoPlayer({
'width':'600',
'height':'338',
'vid' : 'e785b2c81c82ba00a66a0fb953f2d17d_e'
});
</script>
第2种:HTML (该代码支持PC电脑和有安装flash插件的安卓终端观看)
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="600" height="338" id="polyvplayere785b2c81c82ba00a66a0fb953f2d17d_e"><PARAM NAME=movie VALUE="http://player.polyv.net/videos/player.swf" /><param name="allowscriptaccess" value="always" /><param name="wmode" value="Transparent" /><param name="flashvars" value="vid=e785b2c81c82ba00a66a0fb953f2d17d_e" /><param name="allowFullScreen" value="true" /><EMBED src="http://player.polyv.net/videos/player.swf" width="600" height="338" TYPE="application/x-shockwave-flash" allowscriptaccess="always" wmode="Transparent" name="polyvplayere785b2c81c82ba00a66a0fb953f2d17d_e" allowFullScreen="true" flashvars="vid=e785b2c81c82ba00a66a0fb953f2d17d_e"></EMBED></OBJECT>
第3种:Flash (该代码支持PC电脑和有安装flash插件的安卓终端观看)
http://player.polyv.net/videos/player.swf?vid=e785b2c81c82ba00a66a0fb953f2d17d_e
第4种:预览代码 (该代码带预览观看3分钟/试看3分钟的功能)
<script src='https://player.polyv.net/script/polyvplayer.min.js'></script>
<div id='previewArea'></div>
<script>
var player = polyvObject('#previewArea').previewPlayer({
'width':'600',
'height':'338',
'vid' : '4c458p2m51m52pl00l33l0np986n2k14k_c'
});
</script>
