关键词:帝国CMS视频插件,帝国CMS视频播放器,帝国CMS视频模版,帝国CMS免费视频插件
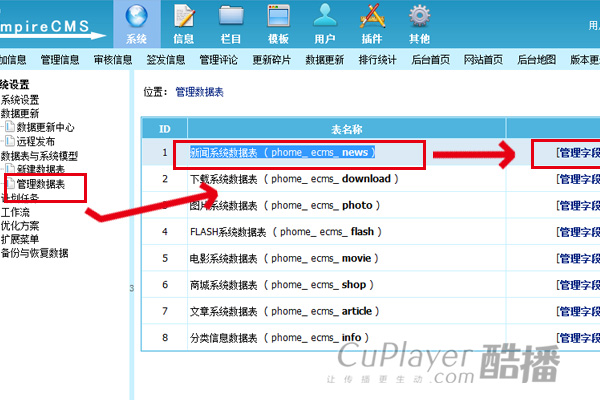
第1步:首先登录帝国cms后台,你要按自己的实际情况,添加你要通过后台管理的播放器相关的自定义参数,比如视频地址,广告地址,广告链接等,本站以[新闻系统数据表]中添加[视频地址]参数为例,来介绍说明整个过程。进入帝国CMS管理系统后台,打开 系统 > 数据表与系统模型 > 管理数据表:

第2步:

第3步:

然后点[确定],这样,你添加的[视频地址]字段flvurl就添加进了[新闻系统数据表]的表中了。
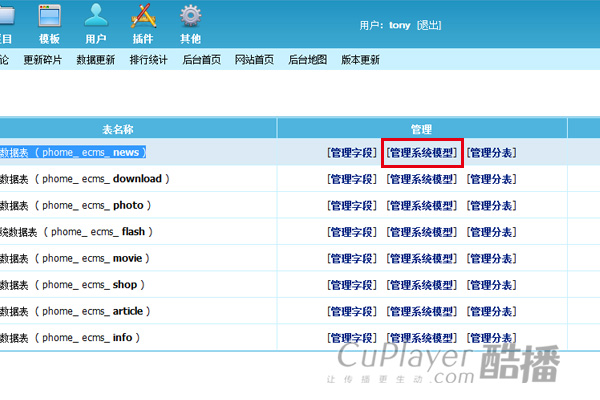
第4步:添加好了[视频地址]字段flvurl后,再返回来,打开[管理系统模型],如下图:

第5步:进入 系统模型管理 > 修改系统模型

- 在你添加的[视频地址]flvurl字段后面的属性中,参照[副标题]勾选;
- 并且在下方的 [录入表单模板]( 自动生成表单模板),勾选。
- 然后,提交。
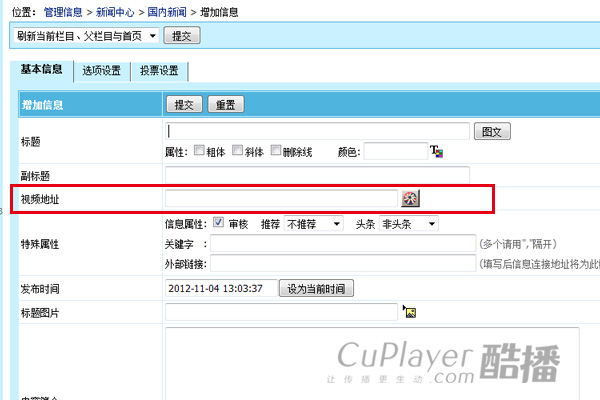
第6步:此时,你再打开添加信息的界面,就会看到你刚才添加好的[视频地址]的自定义字段了,如下:

第7步:还没有完成,再来修改模版文件,你可以直接修改[默认文章内容模板],也可复制一个给他命个带视频字样名字的模版,都可以的。
打开 默认模板组 > 管理内容模板,找到 默认文章内容模板,你复制[默认文章内容模板]为[ 默认文章内容模板(视频) ]。

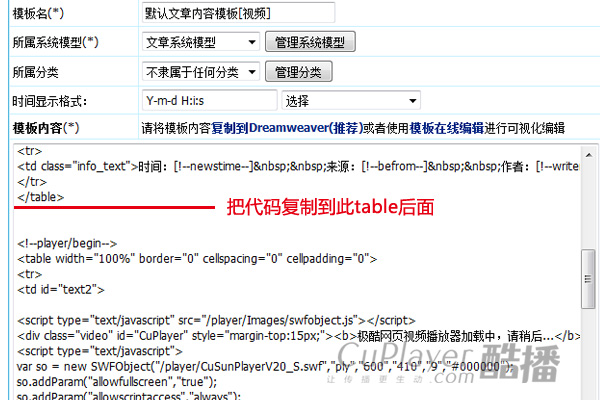
第8步:再对刚才新复制出的[ 默认文章内容模板(视频)]进行修改,加上极酷阳光播放的代码,示意如下:

添加的代码,如下(以下供参考,请根据你实际情况进行调整),注意红色部分,就是取出你添加的自定义字段的视频VID内容的[!--flvurl--]:
<script src='//player.polyv.net/script/polyvplayer.min.js'></script>
<div id='plv_[!--flvurl--]'></div>
<script>
var player = polyvObject('#plv_[!--flvurl--]').videoPlayer({
'width':'600',
'height':'338',
'vid' : '[!--flvurl--]'
});
</script>
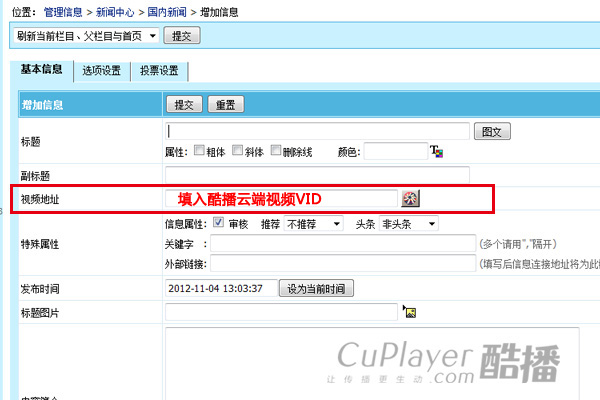
第9步:此时你添加的文章时,只要在[选项设置]时,选择内容模版为[默认文章内容模板(视频)],你发布出的文章,就会是有带酷播V4.0视频播放器的,如下,视频地址处,要填入酷播云端视频VID值:


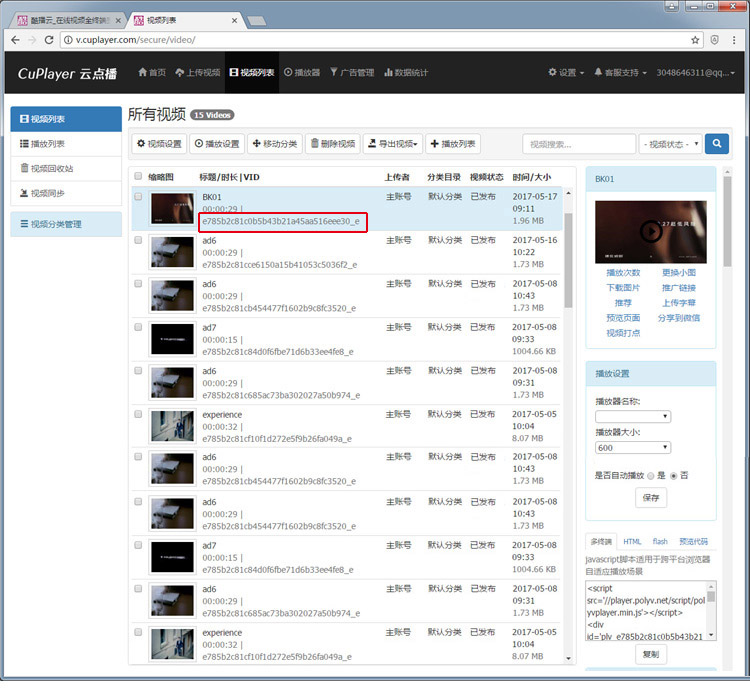
第10步:应用云端播放器发布视频时,请注意,视频地址处,只能添加酷播云端的视频VID。添加视频VID,登陆酷播云管理平台,点击顶部导航栏的“视频管理”,界面如下。复制如下视频VID,如下图红框中的。(提示:如果您还没有酷播云端帐号, 请点击此处注册帐号>>)

第11步:大功告成啦,是不是很容易。
