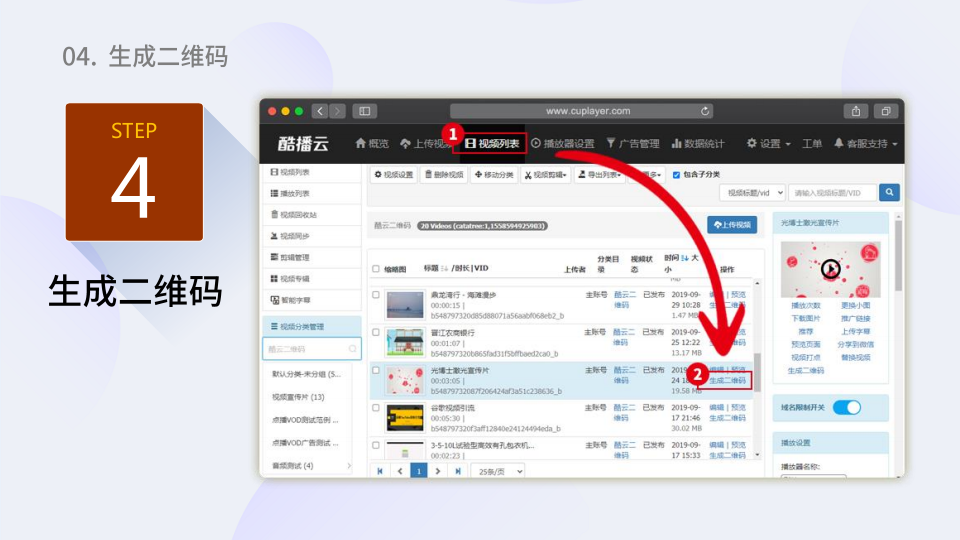
这就是竖式全屏模式的二维码效果。画面整体适应屏幕,效果非常不错。

酷播云二维码有两种二维码观看效果,还有一种是横式二维码视频效果,横式视频效果如上图,上方是视频画面,下方是视频介绍的图文信息。

竖式全屏播放模式的视频二维码观看效果和横式二维码效果,是如何制作的呢?其实,它们的制作方式是一样的,主要由用户上传的文件决定,如上图,竖式竖屏的画面,就会自动生成竖式全屏二维码;
横式视频,就会自动生成横式观看模式。

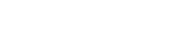
操作方面是一样的,用户上传文件,平台审核转码完成后,就会自动生成二维码。打开“视频列表”,找到对应视频,点击生成二维码即可。

如果要修改二维码样式、添加企业图标、色彩等也是一样的操作。

好了,竖式全屏二维码的介绍和教程,就结束了,您学会了吗?
赶快去试试吧,如果有使用方面的疑问,也可以在评论区给我留言哦。
如果您觉得我们的分享有帮助,请不要犹豫,给我们点个赞吧!您的每一个赞都是对我们最大的支持和鼓励!