企业网站视频无广告嵌入介绍 马上注册使用
提示说明

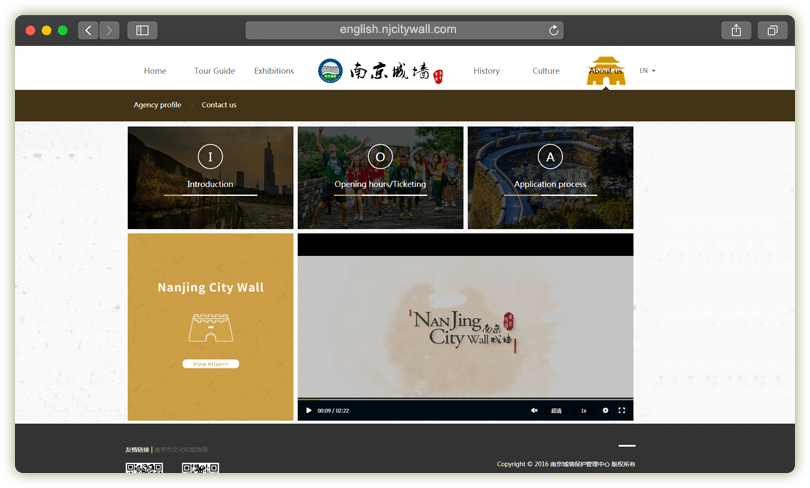
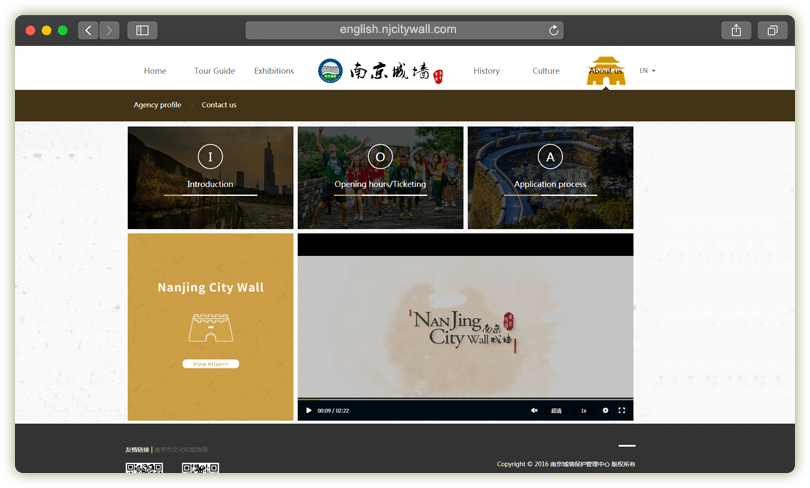
图 / 应用案例01

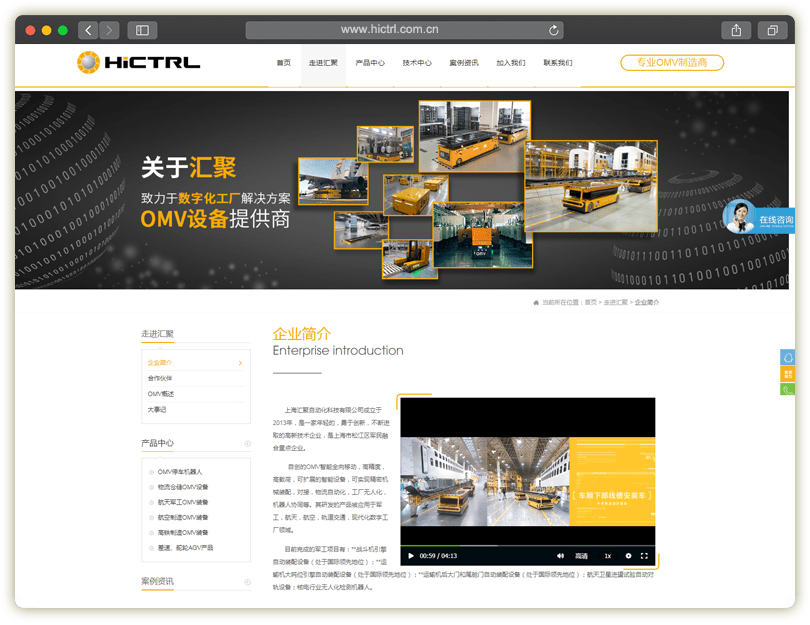
图 / 应用案例02
使用酷播云视频二维码,您需要注册酷播云用户帐号。参考如图1-1,按照提示填入您的注册信息,再点击下方的"注册"按钮,完成酷播云用户帐号的注册。

图1-1:酷播云账号注册
注册账号之后,即可登录酷播云管理平台上传您的视频内容。

图2-1:进入视频列表页面

图2-2:选择本地视频文件上传内容
登录酷播云管理平台后,点击【视频列表】,点选一个视频,右侧就会显示该视频的“视频代码区块”,如图3-1。

图3-1:视频代码区块
找到右侧的“视频代码区块”,复制【多终端】代码、或复制【通用代码】iframe代码后,就可以将该视频添加到您的网页或您网站后台中,就可以从网站打开观看视频。
调用示例1:Html5多终端代码示例 调用实例代码演示参考
<div id="player"></div>
<script src="//player.polyv.net/script/player.js"></script>
<script>
var player = polyvPlayer({
wrap: '#player',
width: 800,
height: 533,
vid: 'e785b2c81c9e018296671a1287e99615_e',
});
</script>
调用示例2:iframe通用代码示例 调用实例代码演示参考
<iframe style='width: 600px;height: 338px' frameborder='no' allowfullscreen mozallowfullscreen webkitallowfullscreen src='//go.plvideo.cn/front/video/preview?vid=ef03a1d2e5ef7d1f44476378d4cf44e3_e'></iframe>

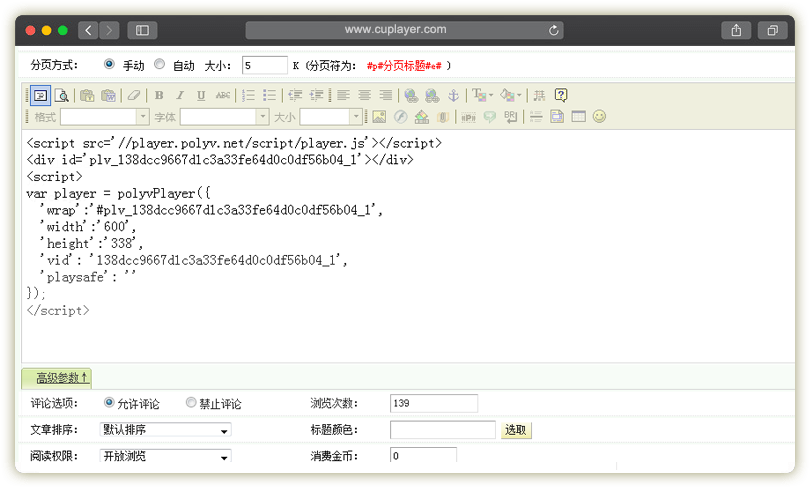
图4-1:网站后台编辑器示例,可以选用代码模式后,再添加【多终端】代码、【iframe】通用代码

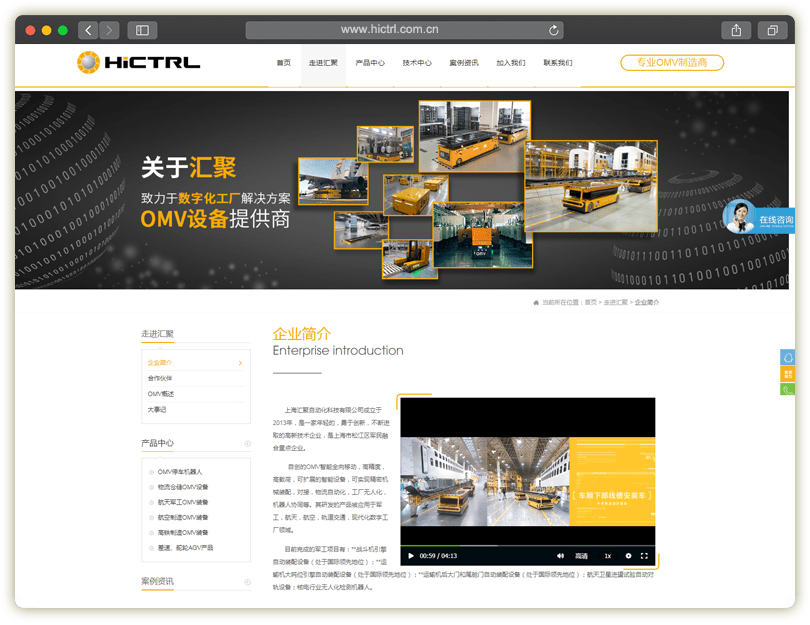
图:网站前台调用效果

图:网站前台调用效果