[html5]字体图标的用法范例 Font Awesome
[html5]字体图标的用法范例 Font Awesome
简介:让你可以即时定制的可伸缩矢量图标;
公有302种图标任你选择;
图标的风格,如:大小、颜色、阴影可以通过css样式修改;
支持ie6、7;
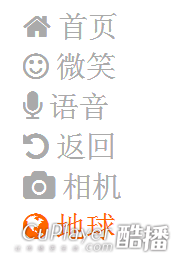
图例:

- <!DOCTYPE html>
- <html >
- <head>
- <meta charset="UTF-8" />
- <meta name="author" content="@my_coder">
- <title></title>
- <!--
- 方法一:cuplayer.com提示:引入字体、图标样式
- 优点:直接引入css,在html里直接写入对应的css样式名即可,不用查找css样式名对应的值
- 缺点:引入了没有用到的样式,代码冗余
- <link rel="stylesheet" href="css/font-awesome.min.css" />
- <link rel="stylesheet" href="css/font-awesome-ie7.min.css" /> 兼容ie6、7
- -->
- <style type="text/css">
- /*
- 方法二:自定义样式
- 优点:样式文件较小,只写自己需要的样式
- 缺点:需要查找每个样式对应的值,比较繁琐
- */
- @font-face {
- font-family: 'FontAwesome';
- src: url('font/fontawesome-webfont.eot');
- src: url('font/fontawesome-webfont.eot?#iefix') format('embedded-opentype'),
- url('font/fontawesome-webfont.woff') format('woff'),
- url('font/fontawesome-webfont.ttf') format('truetype'),
- url('font/fontawesome-webfont.svgz#FontAwesomeRegular') format('svg'),
- url('font/fontawesome-webfont.svg#FontAwesomeRegular') format('svg');
- font-weight: normal;
- font-style: normal;
- }
- .icon-home:before{
- content: "\f015"; /*'\f015'代表‘家’的图标,每个图标有对应的值,cuplayer.com提示*/
- }
- .icon-home { /*cuplayer.com提示:兼容ie6、7*/
- *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = '');
- }
- li{font-family: 'FontAwesome';font-size:30px;display:block;color:#aaa;line-height:40px;}
- li:hover{color:#f60;}
- </style>
- </head>
- <body>
- <ul>
- <li>
- <span class="icon-home"></span> 首页
- </li>
- <li>
- <span class="icon-smile"></span> 微笑
- </li>
- <li>
- <span class="icon-microphone"></span> 语音
- </li>
- <li>
- <span class="icon-rotate-left"></span> 返回
- </li>
- <li>
- <span class="icon-camera"></span> 相机
- </li>
- <li>
- <span class="icon-globe"></span> 地球
- </li>
- </ul>
- </body>
- </html>
热门文章推荐
- 10款html5网页播放器推荐(总有一款适合你)
- [html5]html5+css3实现图片斜角切成直角梯形显示的源代码
- [HTML5]HTML5视频video时间事件代码
- [微信]iOS苹果和微信中音频和视频实现自动播放的方法
- [html5]html5视频全屏实现的源代码
- [html5]H5播放器:竖屏播放\横屏播放\跟随旋转例子
- [Html5]mobile-agent移动Agent,就是具有移动性的智能Agent
- [html5]视频播放器js控制vedio视频和分段播放
请稍候...


