10款html5网页播放器推荐(总有一款适合你)
整理了5款html5网页播放器,总有一款适合你吧。
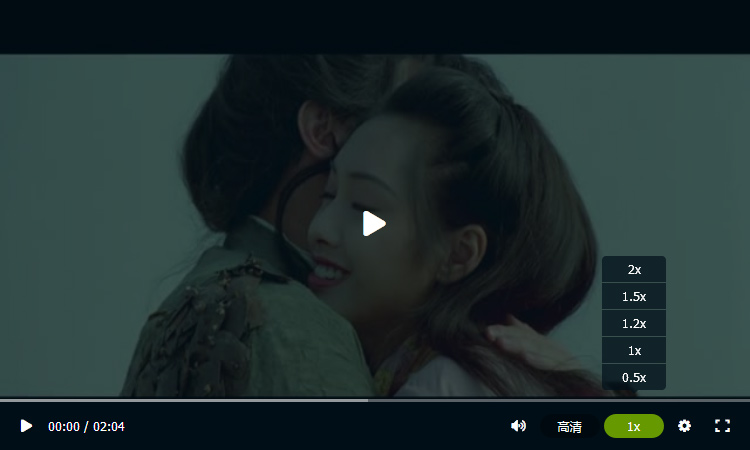
酷播云HTML5倍速功能视频播放器
介绍: 重要提示:本播放器为酷播云在线产品,用户可以免费注册使用,下载包仅提供代码使用示例及演示,并非播放器的下载!酷播云官网 http://www.cuplayer.com/cloud/
酷播云HTML5倍速功能视频播放器,酷播云,酷播云助力小微企业视频云服务,企业视频可快速部署到用户网站中直接使用,免费无广告,支持iOS/android/pc观看,播放器产品界面精美,功能强大。
演示:http://www.52player.cn/Demos/CloudPlayer/
下载:http://www.52player.cn/VideoPlayer/2018/1127491.html

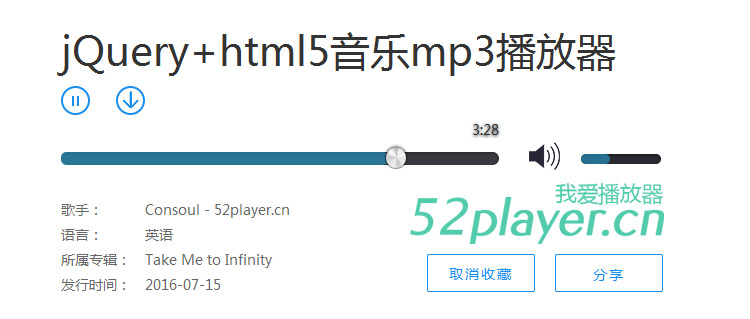
jQuery+html5音乐网站mp3播放器代码
介绍:1. 支持显示播放进度条;2. 支持拖动播放功能;3. 支持显示音量调节;4. 支持添加分享、收藏功能,比较适合网站使用。5. 适用浏览器:360、FireFox、Chrome、Opera、傲游、搜狗、世界之窗. 不支持Safari、IE8及以下浏览器。
演示:http://www.52player.cn/Demos/jQueryWebsitePlayer/
下载:http://www.52player.cn/MusicPlayer/2018/0108486.html

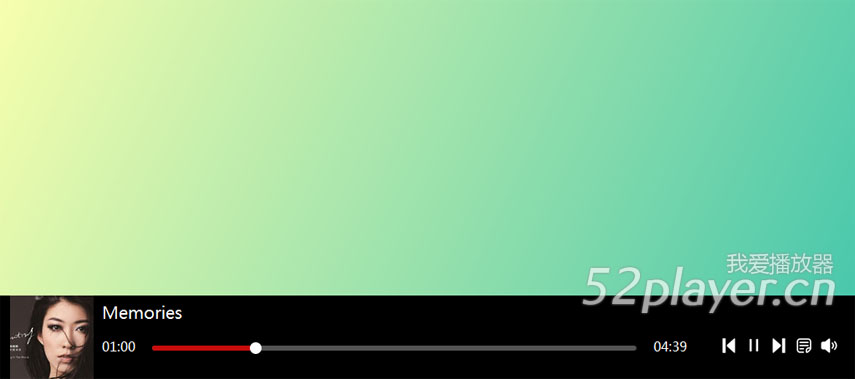
基于html5实现的网页底部用轻音乐播放器(html5+jQurey)
介绍:基于html5实现的网页底部用轻音乐播放器(html5+jQurey)为您的网站增加活力。这是一款显示底部的音乐插件,不是自动隐藏的一款音乐插件哦 这个比较适合新手用,很简单,在自己网站放点轻音乐等。
演示:http://www.52player.cn/Demos/footerMusicPlayer/
下载:http://www.52player.cn/MusicPlayer/2018/0104485.html

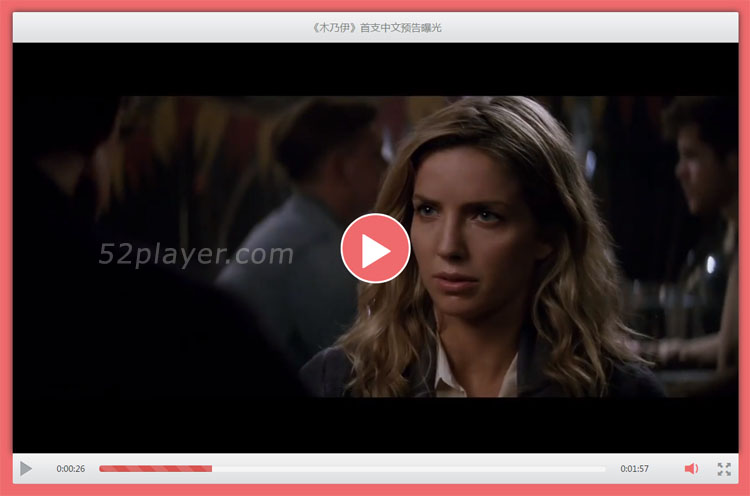
html5+css3手机微信播放器(同时支持PC端手机端和微信观看)
介绍:html5+css3手机微信播放器代码是一款基于jQuery+HTML5+css3实现的MP4网页视频播放器代码,支持手机观看,支持微信观看,播放器很不错相当美观,值得下载。
演示:http://www.52player.cn/Demos/html5css3player/
下载:http://www.52player.cn/download/2017/0609/400.html

html5视频播放器和html5音频播放器(浏览器兼容)
介绍:HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。
演示:http://www.52player.cn/Demos/html5videomusic/
下载:http://www.52player.cn/VideoPlayer/2017/0315313.html
热门文章推荐
- 10款html5网页播放器推荐(总有一款适合你)
- [html5]html5+css3实现图片斜角切成直角梯形显示的源代码
- [HTML5]HTML5视频video时间事件代码
- [微信]iOS苹果和微信中音频和视频实现自动播放的方法
- [html5]html5视频全屏实现的源代码
- [html5]H5播放器:竖屏播放\横屏播放\跟随旋转例子
- [Html5]mobile-agent移动Agent,就是具有移动性的智能Agent
- [html5]视频播放器js控制vedio视频和分段播放



