[html5]手机适配性测评
最近过去的几个月中,手机浏览器领域的口水战不断,UC、海豚、欧朋、腾讯都或多或少的卷入了些许。抛开是非不谈,他们共同关注的一个非常重要的领域就是对HTML5的跑分支持。
前端时间Facebook的移动开发者关系部门主管Pearce也向TechCrunch表示,只有移动浏览器的进步才能带动HTML5应用的发展,苹果和谷歌在浏览器对HTML5应用的支持上做的还不够。那么我们就来看看现在中国市场的手机浏览器对HTML5的支持情况吧。
正如笔者年初在一篇文章中提到的,目前对浏览器HTML5兼容性测试做的最好的是html5test.com.浏览器在这个网站上取得的得分越高说明对HTML5的支持越好。这个网站最近一次升级是在2012年4月2日,目前的满分是500分。(感觉我好像总是在给这个网站的升级做广告。)
整体情况
|
HTML5跑分
|
UC浏览器
|
欧朋HD
|
百度手机浏览器
|
海豚浏览器
|
Q立方浏览器
|
天天浏览器T9体验版
|
|
Android 2.3
|
321+8
|
369+11
|
189+1 / 317+3*
|
189+1
|
271+1
|
224+13
|
|
Android 4.0
|
338+8
|
367+11
|
275+3 / 317+3 *
|
275+3 / 364+10 *
|
不支持
|
不支持
|
在测试的过程中发现,只有UC和欧朋是支持Android 4.0的系统的,天天和QQ在Android 4.0仍然是跑不起来。而今年新进加入HTML5跑分争夺的百度和海豚都采取了偷巧的方式,用户需另外再下载一个内核才能获得更好的支持体验,用户体验上 还是差了不少。
从总跑分来看,欧朋的HTML5跑分最高,使用了最新版的Presto内核。其次是UC,新做的这个U3内核相当有冲击 力,短短三个月就将跑分提高了近一百分。百度的表现也不错,突破了300分。海豚在4.0上虽然能跑出364的高分,但是还不支持2.3,有不小的硬伤。 而去年年底炒的风生水起的Q立方和天天都没有再发过新版,跑分变动完全是因为html5test网站升级带来的。
从市场份额看,UC浏 览器是已经公开发布的正式版产品,据UC的公开数据,已经有超过5千万Android平台的用户在使用。欧朋HD在这个月刚刚去掉了后面的beta标识开 始正式向市场推广,不过依据Opera的行事风格,市场份额还有待观察,但是应该不错。百度手机浏览器在2月份发布正式版之后,已经开始发力做一些市场推 广活动,似乎也是百度无线开放平台的重要一环。海豚的自有内核目前只能在Android4.0平台上运行,而现在装载4.0系统的手机份额大约只有3%, 市场空间可能还很小。
跑分细节
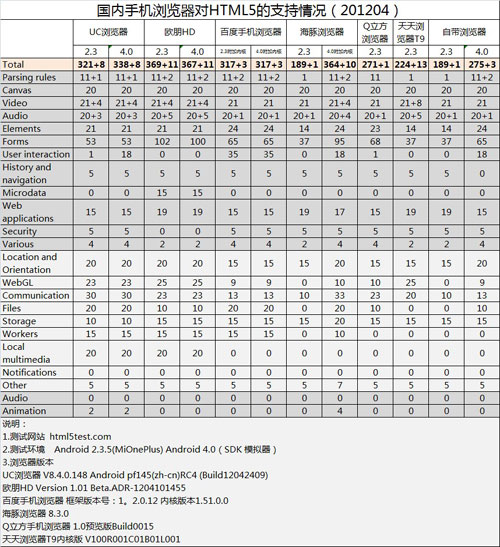
上面看的是总分,接下来让我们看一下这几款浏览器在html5test.com上各个项目的跑分情况:
从各项上看,各大浏览器对canvas、video、Location and Orientation等基础项目支持的都已经不错了,但是在一些项目上有不小的差异。
比如可以为绘图提供硬件加速的WebGL项目上面,目前只有UC、欧朋和天天能支持的较好,这个会是游戏类应用比较关注的点。
在Communication项目上,各家的支持程度也不尽相同,UC和海豚都已经做到了支持WebSocket,其他家的支持还有待提高。
在Local multimedia项目上,目前只有UC和欧朋可以做到支持调用本地的多媒体设备接口。
在Form项目上,欧朋保持领先,拥有超过100分的跑分。
后记
随着各家浏览器对HTML5支持度的提升,对基于HTML5应用的兼容性和稳定性都有了一定的优化。一些对性能要求略高的应用,比如2011 Google I/O时播放的倒计时demo,用UC、百度、海豚打开都能够获得流畅的体验。
而从开发者角度,越来越多的人开始了解并接受Web应用也能够在移动平台上大展身手。在近期HTML5小组的Code jam上的作品水平也是越来越高,不少作品已经可以在做一些稳定性优化之后都是可以拿出来当做商业产品发布的。现在阿里云、盛大、新浪、百度都在搭建云服 务平台,供开发者使用,其中也涌现出一些优秀Web App RAD工具。
不错的浏览器支持环境已经有了,良好的开发者支持体系也出现了,HTML5应用的爆发,可能就在一触之间。或许,就是明天。
来源:读者投稿 除非注明,月光博客文章均为原创,转载请以链接形式标明本文地址
本文地址:http://www.williamlong.info/archives/3075.html
热门文章推荐
- 10款html5网页播放器推荐(总有一款适合你)
- [html5]html5+css3实现图片斜角切成直角梯形显示的源代码
- [HTML5]HTML5视频video时间事件代码
- [微信]iOS苹果和微信中音频和视频实现自动播放的方法
- [html5]html5视频全屏实现的源代码
- [html5]H5播放器:竖屏播放\横屏播放\跟随旋转例子
- [Html5]mobile-agent移动Agent,就是具有移动性的智能Agent
- [html5]视频播放器js控制vedio视频和分段播放