[html5]HTML5如何做播放器的右键菜单(源代码教程)
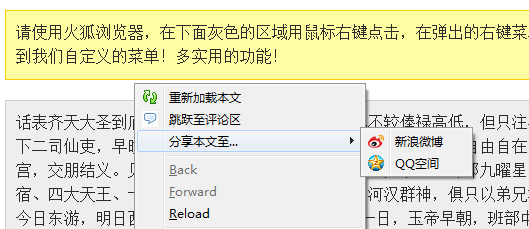
HTML5规范里有一个被大家忽略里的好东西,那就是右键菜单。HTML5里的右键菜单规范显示,程序员可以通过创建简单的HTML5menu和menuitem标记来生成右键菜单。菜单只在指定区域的右键菜单内显示。所以,你不需要再通过创建浏览器插件来实现这种效果。下面就让我来展示如何用基本的HTML标记来创建个性化的右键菜单!

演示地址:http://www.webhek.com/post/demo/html5-context-menu
HTML代码
首先我们定义一个HTML区域,给它分配一个ID,之后我们要用到这个ID:
<section contextmenu="mymenu"> <!-- 为了让代码清晰整洁 我会把菜单放到这个元素内部 --> </section>
定义好这个元素后,现在我们来创建真正的菜单元素:
<menu type="context" id="mymenu"> <menuitem label="重新加载本文" onclick="window.location.reload();" icon="/images/refresh-icon.png"></menuitem> <menuitem label="跳跃至评论区" onclick="window.location='#comments';" icon="/images/comment_icon.gif"></menuitem> <menu label="分享本文至..." icon="/images/share_icon.gif"> <menuitem label="新浪微博" icon="/images/twitter_icon.gif" onclick="goTo('//twitter.com/intent/tweet?text=' + document.title + ': ' + window.location.href);"></menuitem> <menuitem label="QQ空间" icon="/images/facebook_icon16x16.gif" onclick="goTo('//facebook.com/sharer/sharer.php?u=' + window.location.href);"></menuitem> </menu> </menu>
注意,这里的menu标记的ID和上面的contextmenu里的值是一致的,这样做的效果是,只有在上面的那个section区域里点击右键时才会显示这些右键菜单。这些菜单里可以配置菜单名,菜单图标和onclick事件,用来声明它们的意义和要执行的动作。动作可以是预先定义的JavaScript动作,或是执行inline的JavaScript代码。相同的菜单可以放到页面的多个区域,不需要重复创建。
下面的演示里我添加了很多功能,但却是如此的简单….
热门文章推荐
- 10款html5网页播放器推荐(总有一款适合你)
- [html5]html5+css3实现图片斜角切成直角梯形显示的源代码
- [HTML5]HTML5视频video时间事件代码
- [微信]iOS苹果和微信中音频和视频实现自动播放的方法
- [html5]html5视频全屏实现的源代码
- [html5]H5播放器:竖屏播放\横屏播放\跟随旋转例子
- [Html5]mobile-agent移动Agent,就是具有移动性的智能Agent
- [html5]视频播放器js控制vedio视频和分段播放


