[html5]html5视频播放器如何在手机端禁用控制条
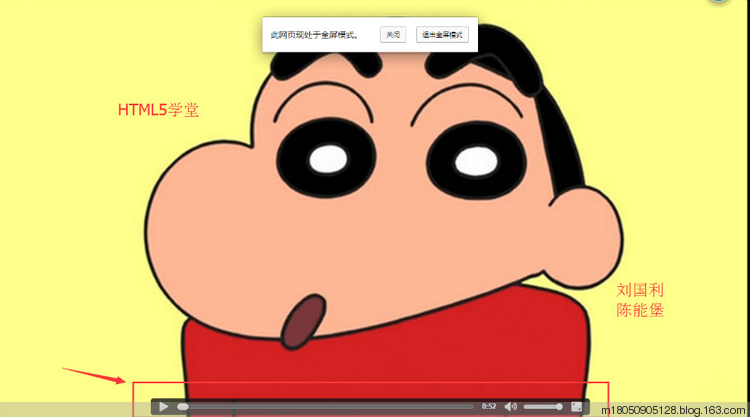
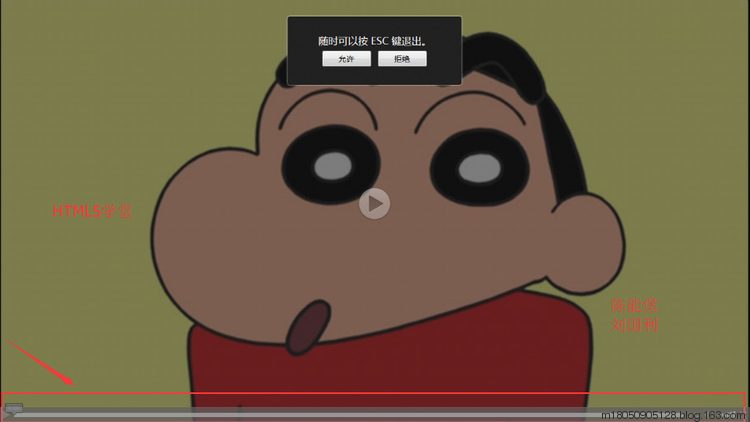
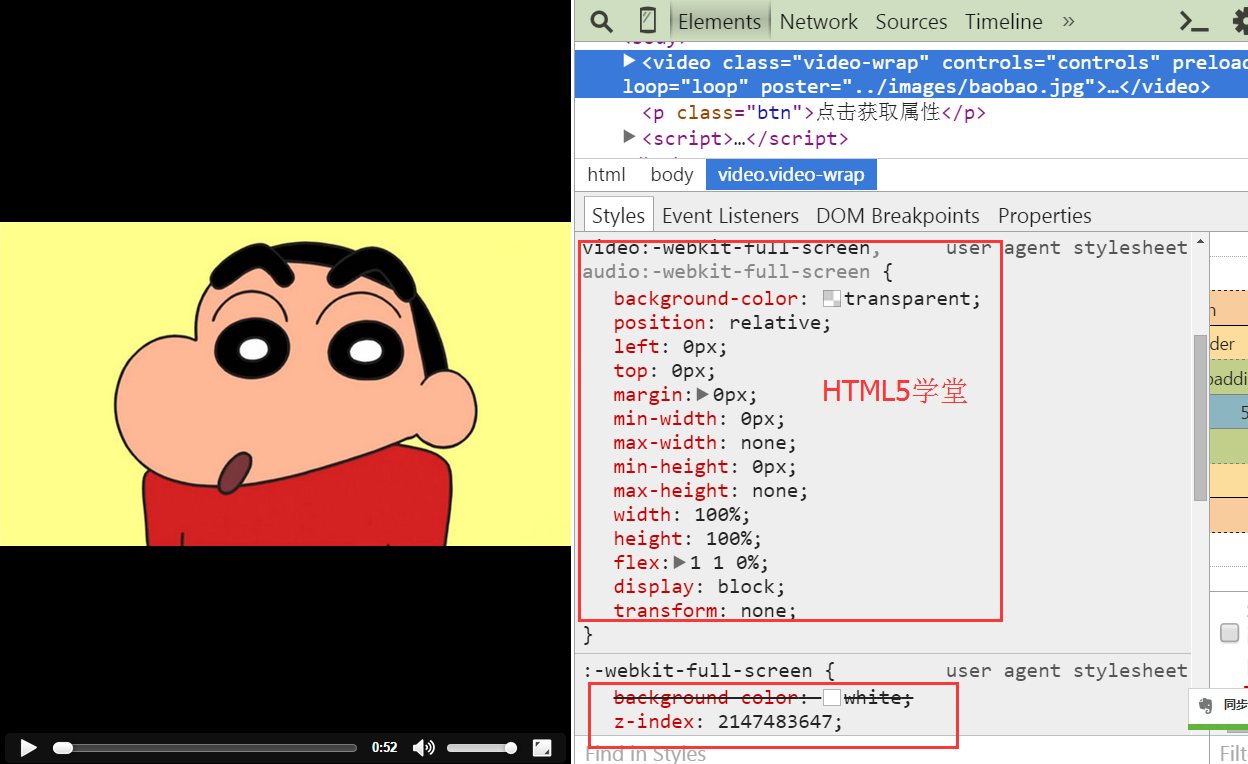
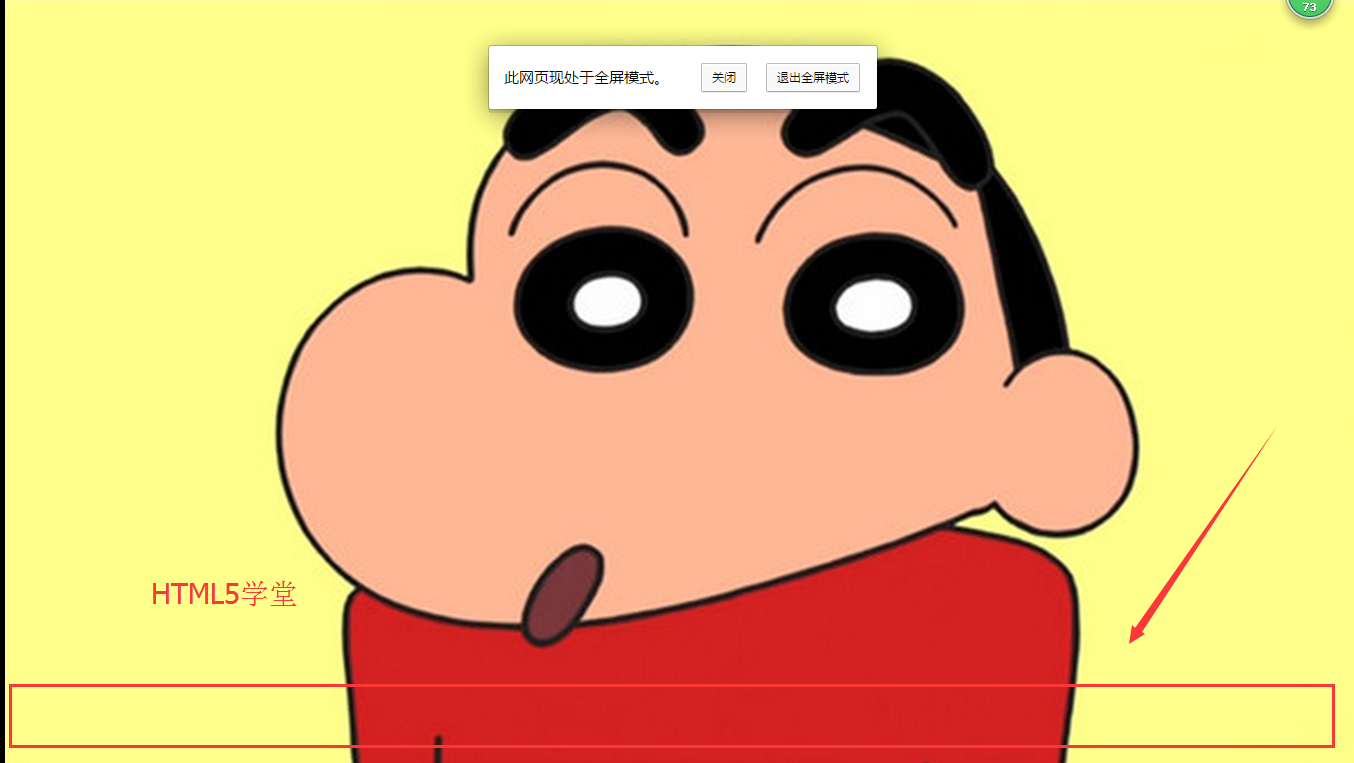
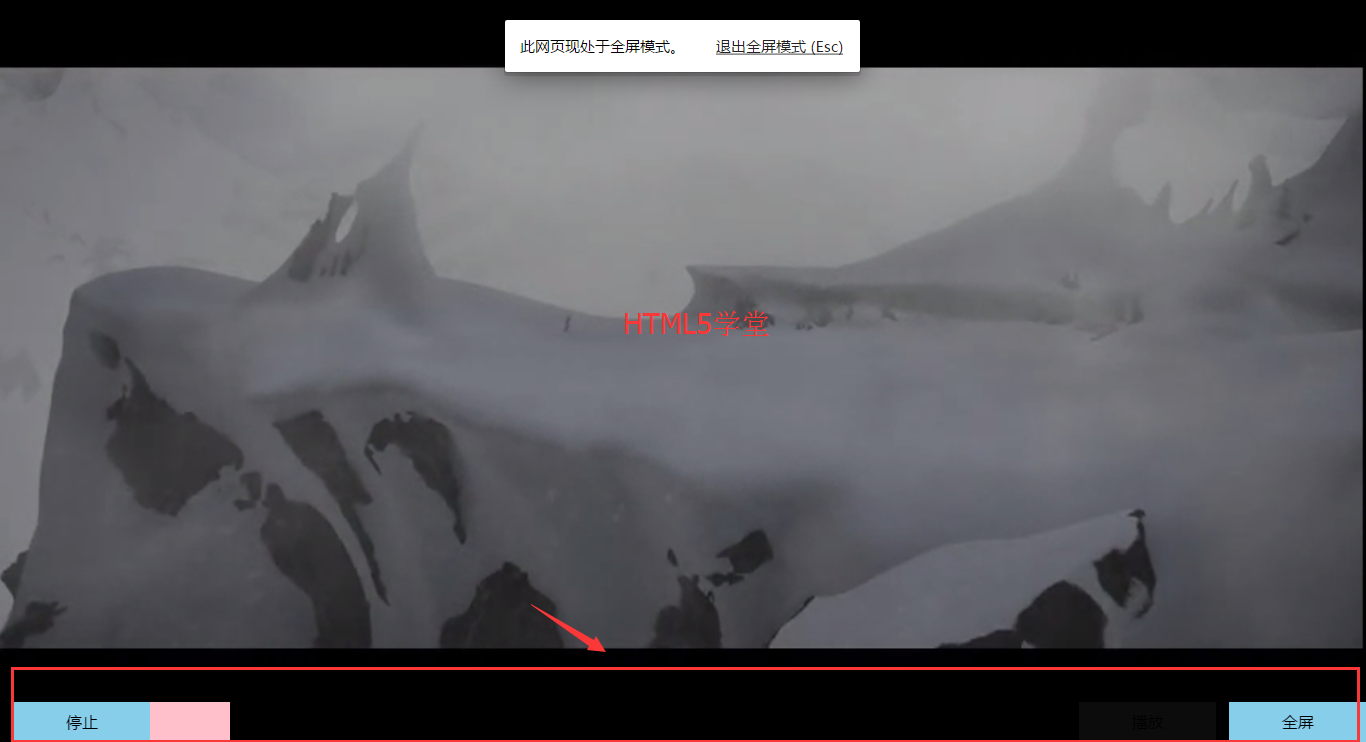
【HTML5学堂 - 移动端接口调用及高级知识】HTML5视音频-解决全屏下出现的控制栏。HTML5可以简简单单的实现视频、音频的播放功能,功能虽好用,但是它的默认样式有点淡淡的忧伤,问题虽存在,解决的办法总是有的,今天我就给大家来分享一下解决视频全屏下出现的控制栏。
谷歌下<video class="video-wrap" preload="auto" poster="../images/html5.png">
<source type="video/webm" src="../video/baobao.webm"></source>
<source type="video/ogg" src="../video/baobao.ogg"></source>
<source type="video/mp4" src="../video/baobao.mp4"></source>
</video>



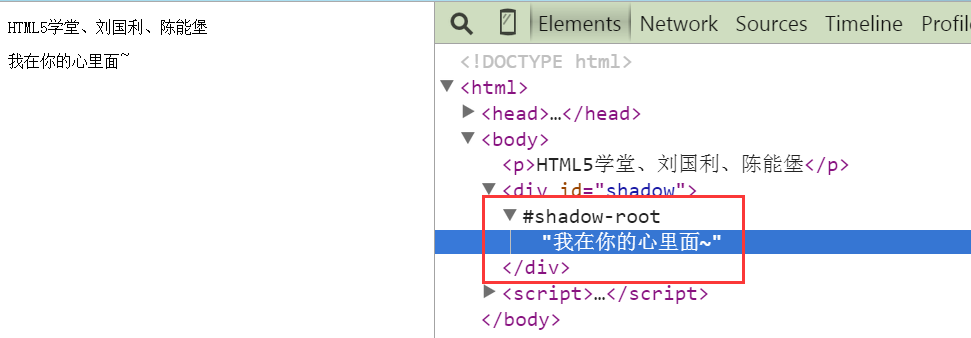
效果<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>HTML5Course - 梦幻雪冰</title>
<link rel="stylesheet" type="text/css" href="reset.css" />
</head>
<body>
<p>HTML5学堂、刘国利、陈能堡</p>
<div id="shadow"></div>
<script>
var shadowEle = document.getElementById("shadow");
var root = shadowEle.createShadowRoot();
root.textContent = "我在你的心里面~";
</script>
</body>
</html>

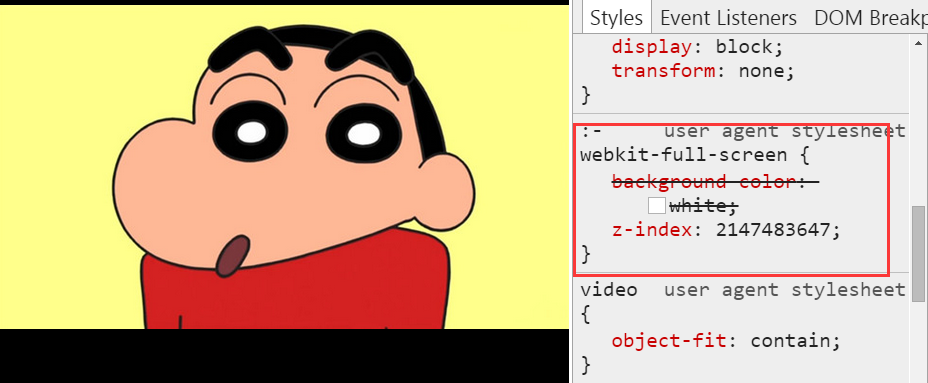
效果.wrap video::-webkit-media-controls-enclosure {
/*禁用播放器控制栏的样式*/
display: none !important;
}



热门文章推荐
- 10款html5网页播放器推荐(总有一款适合你)
- [html5]html5+css3实现图片斜角切成直角梯形显示的源代码
- [HTML5]HTML5视频video时间事件代码
- [微信]iOS苹果和微信中音频和视频实现自动播放的方法
- [html5]html5视频全屏实现的源代码
- [html5]H5播放器:竖屏播放\横屏播放\跟随旋转例子
- [Html5]mobile-agent移动Agent,就是具有移动性的智能Agent
- [html5]视频播放器js控制vedio视频和分段播放


