[html5]视频节目预览功能的实现,支持微信观看预览
【 原创文章 】2017-10-13 长沙
播放器预览演示地址:http://52player.89525.com/Demos/CuPlayerV4Pre/
播放器范例下载地址:http://52player.89525.com/VideoPlayer/2017/1012446.html
应用场景说明:
1. 实现让用户预览一小段视频节目;
2. 设定一个预览时间,比如15秒,播放完15秒后,弹出对话框,提示用户须注册(或须付费购买);
3. 弹出的对话框内容由div+css内容设定,可自由设定弹出框的内容,比较方便使用;
4. 播放器接收设定的结束时间值后,停止播放视频,执行结束函数从而弹出结束的提示对话框;
5. 本范例是支持电脑端观看,也支持手机端、平板、微信端观看,适配性强。
6. 播放器是免费的。
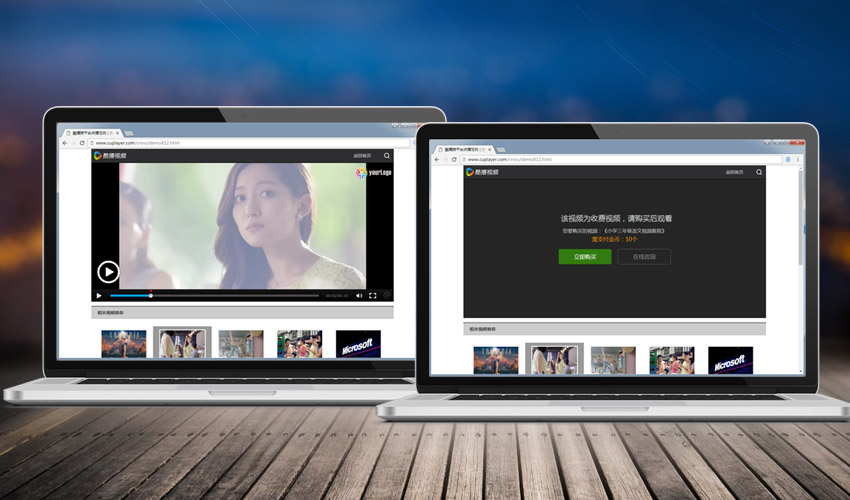
在移动端/微信手机端显示的效果:

在电脑端显示的效果:

播放器功能提示说明:
1. 增加播放器优先级选项;
- //播放模式默认 0 : PC浏览器=flash; 安卓苹果=html5
- //html5优先 1 : PC浏览器支持html5时=html5/不支持html5时=flash; 安卓苹果=html5
- //flash优先 2 : PC浏览器=flash; 安卓=flash; 苹果=html5
3. 增加微信中的logo显示 ( iOS下支持);
4. 设定一个预览时间,比如15秒,播放完15秒后,弹出对话框,提示用户须注册(或须付费购买)。
下载地址:http://52player.89525.com/VideoPlayer/2017/1012446.html
热门文章推荐
- 10款html5网页播放器推荐(总有一款适合你)
- [html5]html5+css3实现图片斜角切成直角梯形显示的源代码
- [HTML5]HTML5视频video时间事件代码
- [微信]iOS苹果和微信中音频和视频实现自动播放的方法
- [html5]html5视频全屏实现的源代码
- [html5]H5播放器:竖屏播放\横屏播放\跟随旋转例子
- [Html5]mobile-agent移动Agent,就是具有移动性的智能Agent
- [html5]视频播放器js控制vedio视频和分段播放


