[html5]Html5基本标签元素和它的语法使用说明
HTML标签
开始标签(opening tag):开放标签
结束标签(closing tag):闭合标签
元素
定义:HTML元素指的是从开始标签到结束标签的代码(元素以开始标签为肇端以借宿标签停止)
元素的内容:元素的内容指的是开始标签与结束标签之间的内容 元素的特点:
1,大多数HTML元素可嵌套(可以包括其他的HTML元素)
2,HTML文档有嵌套的HTML元素构成
3,不要忘掉结束标签,将来的HTML版本不许可省略结束标签
4,空的html元素
5,没有内容的html元素被称为元素的空内容,空元素是在开始标签中关闭的
细致:
空元素和空内容的区别:空元素的开始标签和结束标签是雷同的,看重的是标签。空内容指的是元素内的内容是空的,看重的是内容。 HTML基本结构
<!doctype html>:不是标签,只是用以声明帮助欣赏器精确地实际网页
<head></head>元素是所有头部元素的容器
<meta>标签始终位于head元素中,标签提供关于HTML文档的元数据
<style>标签用于为HTML文档定义样式信息
<title></title>定义文档的题目
<body></body>之间的文本是网页课件的内容
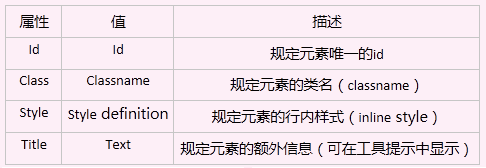
<html></html>之间的文本描述网页 HTML属性
html标签可以拥有属性,属性提供有关html元素的更多信息
属性总是以名称/值对的情势出现
属性值应该始终被包括在括号内,双引号是最常见的,不过使用单引号也没有题目 
热门文章推荐
- 10款html5网页播放器推荐(总有一款适合你)
- [html5]html5+css3实现图片斜角切成直角梯形显示的源代码
- [HTML5]HTML5视频video时间事件代码
- [微信]iOS苹果和微信中音频和视频实现自动播放的方法
- [html5]html5视频全屏实现的源代码
- [html5]H5播放器:竖屏播放\横屏播放\跟随旋转例子
- [Html5]mobile-agent移动Agent,就是具有移动性的智能Agent
- [html5]视频播放器js控制vedio视频和分段播放


