[html5]html5视频播放控制写法示例
[html5]html5视频播放控制写法示例
[html5]html5视频播放控制写法示例

- <!DOCTYPE html>
- <html>
- <body>
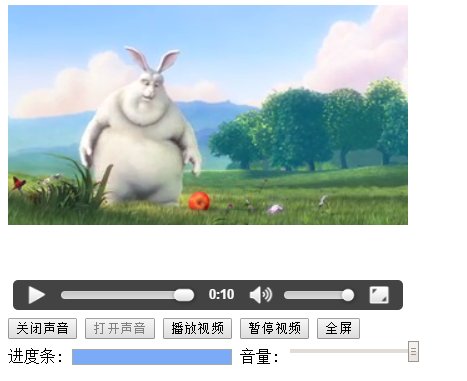
- <video id="video1" controls="controls" width="400px" height="400px">
- <source src="img/1.mp4">
- </video>
- <div>
- <button onclick="enableMute()" type="button">关闭声音</button>
- <button onclick="disableMute()" type="button">打开声音</button>
- <button onclick="playVid()" type="button">播放视频</button>
- <button onclick="pauseVid()" type="button">停息视频</button>
- <button onclick="showFull()" type="button">全屏</button><br />
- <span>进度条:</span>
- <progress value="0" max="0" id="pro"></progress>
- <span>音量:</span>
- <input type="range" min="0" max="100" value="50" onchange="setvalue()" id="ran"/>
- </div>
- <script>
- var btn=document.getElementsByTagName("button");
- var myvideo=document.getElementById("video1");
- var pro=document.getElementById("pro");
- var ran=document.getElementById("ran");
- //关闭声音
- function enableMute(){
- myvideo.muted=true;
- btn[0].disabled=true;
- btn[1].disabled=false;
- }
- //打开声音
- function disableMute(){
- myvideo.muted=false;
- btn[0].disabled=false;
- btn[1].disabled=true;
- }
- //播放视频
- function playVid(){
- myvideo.play();
- setInterval(pro1,1000);
- }
- //停息视频
- function pauseVid(){
- myvideo.pause();
- }
- //全屏
- function showFull(){
- myvideo.webkitrequestFullscreen();
- }
- //进度条展示
- function pro1(){
- pro.max=myvideo.duration;
- pro.value=myvideo.currentTime;
- }
- //拖动range进行调音量大小
- function setvalue(){
- myvideo.volume=ran.value/100;
- myvideo.muted=false;
- }
- </script>
- </body>
- </html>
热门文章推荐
- 10款html5网页播放器推荐(总有一款适合你)
- [html5]html5+css3实现图片斜角切成直角梯形显示的源代码
- [HTML5]HTML5视频video时间事件代码
- [微信]iOS苹果和微信中音频和视频实现自动播放的方法
- [html5]html5视频全屏实现的源代码
- [html5]H5播放器:竖屏播放\横屏播放\跟随旋转例子
- [Html5]mobile-agent移动Agent,就是具有移动性的智能Agent
- [html5]视频播放器js控制vedio视频和分段播放
请稍候...


