[AS3]as3实现TextField内容高度自适应文字内容商度附源代码
有时使用TextField文本框显示文字时,想让TextField能随内容自动调整高度,而不是设置个固定高度
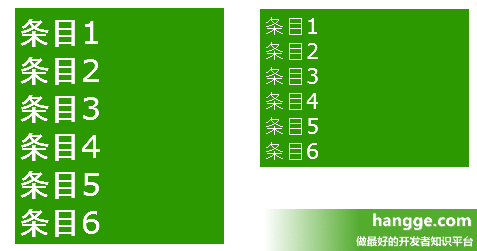
有时使用TextField文本框显示文字时,想让TextField能随内容自动调整高度,而不是设置个固定高度。如下图:
实现方法:
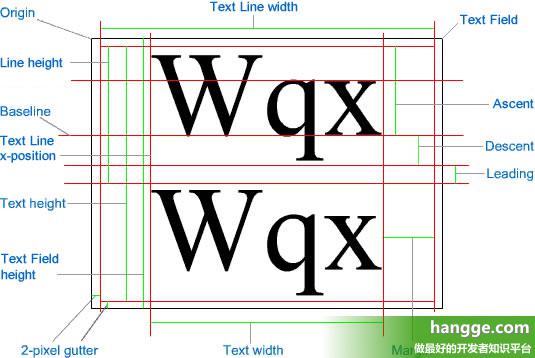
在设置完 TextField 的文本内容后,将其高度设置为内容高度(textHeight)。同时由于文本内容区域距边框上下左右都有2像素边距,所有高度还要加4。
- package
- {
- import flash.display.Sprite;
- import flash.text.TextField;
- import flash.text.TextFormat;
- public class Test111 extends Sprite
- {
- public function Test111()
- {
- super();
- var textField:TextField = new TextField();
- textField.defaultTextFormat = new TextFormat("Verdana", 10, 0xFFFFFF);
- textField.background = true;
- textField.backgroundColor = 0x2D9900;
- textField.width = 100;
- textField.x = 10;
- textField.y = 10;
- textField.text = "条目1\n条目2\n条目3\n条目4\n条目5\n条目6";
- //cuplayer.com由于文本内容区域距边框上下左右都有2像素边距,所有还要加4
- textFieldtextField.height = textField.textHeight + 4;
- this.addChild(textField);
- }
- }
- }
来源:http://www.hangge.com/blog/cache/detail_997.html
热门文章推荐
- [HLS]做自己的m3u8点播系统使用HTTP Live Streaming(HLS技术)
- [FMS]FMS流媒体服务器配置与使用相关的介绍
- [AS3]什么是M3U8,与HTML5的区别是什么
- [AS3]as3.0的sound类常用技巧整理
- AS2.0 让flash自适应全屏,并且不自动缩放
- [AS3]as3与ByteArray详解、ByteArray介绍、ByteArray用法
- 关于RTMP,RTMPT,RTMPS,RTMPE,RTMPTE协议的介绍
- [JS]分享浏览器弹出窗口不被拦截JS示例
请稍候...