[AS3]as3中设备字体与嵌入字体的方法教程
因为最近要做一个项目,涉及到要输入文本,flash的输入文本默认下是只能显示设备字体。连系统内的字体都不能设置,必须要嵌入才能输入。
as2的时代,可以用加载字体库的方式来解决,adobe官方的解释太烦琐了,其实总结起来就是一个替换字体的过程,把外部库的自定义字体替换当前的输入字体。
例如如下:
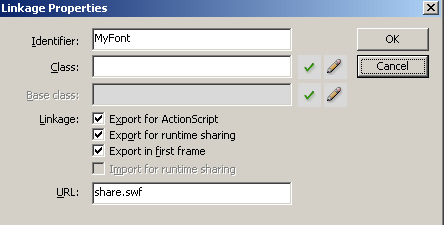
如果是as2的话,新建一个fla文件share.fla,然后在库里新建一个字体文件,然后设置他的标识为myfont,随便选择系统内的一种字体,然后选择linkage里的导出as,导出runtime sharing,导出第一帧,然后在url处填写share.swf,然后编译成share.swf

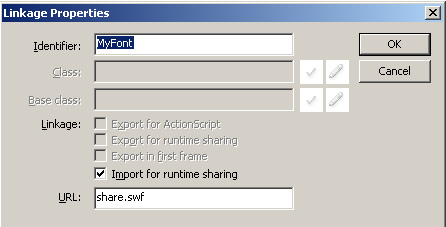
然后新建主文件main.fla,同样在库里新建一个字体文件,然后设置他的url为share.swf,这样他就共享了share.swf里的字体文件,可以在场景里放一个textinput文件来做测试

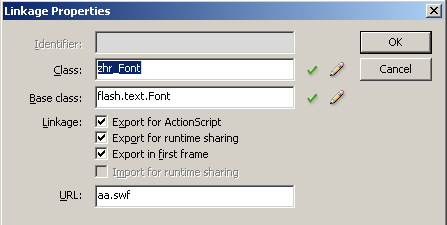
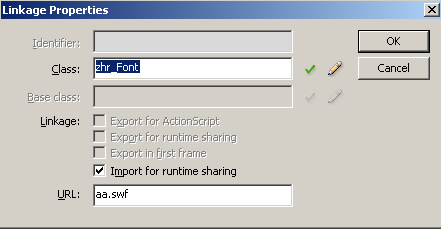
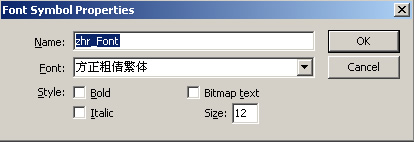
这样嵌入字体的工作就完成了,as3文件不同的地方在于没有标识这个东西了,那我们在aa.swf(就是上面的share.swf)里设置classname为自定义的字体名字zhr_font,然后在main文件里也设置成zhr_font的classname


下面我们要说的是如何用程序来实现as3的中文动态嵌入加载,查了网上的一些资料,老外的做法是新建一个类,然后在类里直接embed这个font,然后最通过加载这个share.swf,然后反射出这个font类,再注册一次使用,经试验,发现这样的做法英文是可以的,如果是中文,在编译share.swf的时候会报错
嵌入字体库文件类
- package {
- import flash.display.sprite;
- public class fontlibrary extends sprite {
- [embed(systemfont=’bank gothic’, fontname=’embank gothic’, mimetype=’application/x-font’)]
- public static var bankgothicfont:class;
- }
- }
调用字体库文件类
- var loader:loader = new loader();
- loader.contentloaderinfo.addeventlistener(event.complete, completehandler);
- loader.load(new urlrequest(”fontlibrary.swf”));
- private function completehandler(event:event):void {
- var fontlibrary:class = event.target.applicationdomain.getdefinition(”fontlibrary”) as class;
- font.registerfont(fontlibrary.bankgothicfont);
- var tf:textfield = new textfield();
- tf.defaulttextformat = new textformat(”embank gothic”, 12, 0);
- tf.embedfonts = true;
- tf.rotation = 15; // to demonstrate the embed worked
- tf.text = “blah blah blahnblah blah blahnblah blah blah “;
- addchild(tf);
- }
这个是老外的做法,试验过后发现英文是可以没有问题的,但是如果是比较大的中文ttf,在嵌入字体库文件类那处就会有问题,mxmlc编译的时候会报错
这样我们的做法是,在flash cs3里来做字体共享库,同样在库里新建一个字体

然后在主文件里加载,然后用反射的方法注册,再使用
- var loader:loader=new loader;
- loader.contentloaderinfo.addeventlistener(event.complete,completehandler);
- loader.load(new urlrequest(”shared.swf”));
- function completehandler(event:event):void {
- var fontlibrary:class=event.target.applicationdomain.getdefinition(”zhr_font”) as class;
- trace(fontlibrary);
- font.registerfont(fontlibrary);
- test();
- }
- function test() {
- var _embeddedfonts:array = new array();
- _embeddedfonts = font.enumeratefonts(false);
- trace(_embeddedfonts[0].fontname);
- //trace(_embeddedfonts.length);
- //var tx:textfield=new textfield();
- //tx.type=”input”;
- tx.embedfonts=true;
- //tx.defaulttextformat=new textformat(”zhr_font”,20,0xff0000);
- var tf=new textformat(_embeddedfonts[0].fontname,20,0xff0000);
- //tx.embedfonts = true;
- //tx.antialiastype = antialiastype.advanced;
- tx.text=”你好”;
- tx.settextformat(tf);
- addchild(tx);
- }
热门文章推荐
- [HLS]做自己的m3u8点播系统使用HTTP Live Streaming(HLS技术)
- [FMS]FMS流媒体服务器配置与使用相关的介绍
- [AS3]什么是M3U8,与HTML5的区别是什么
- [AS3]as3.0的sound类常用技巧整理
- AS2.0 让flash自适应全屏,并且不自动缩放
- [AS3]as3与ByteArray详解、ByteArray介绍、ByteArray用法
- 关于RTMP,RTMPT,RTMPS,RTMPE,RTMPTE协议的介绍
- [JS]分享浏览器弹出窗口不被拦截JS示例


