DiscuzX3.2酷播视频插件(dz论坛自定义视频插件带广告
DiscuzX3.2/DiscuzX1.5酷播视频插件(添加自定义视频播放器)
1. 支持DiscuzX3.2/DiscuzX1.5;
2. 是以自己定义的视频插件形式直接添加到dz论坛的编码中,非常方便论坛用户使用;
3. 本实例已实现跨平台播放,支持PC,安卓,苹果终端观看(要求是mp4格式视频);
4. 这是目前最方便最实用的dz插件;
5. 支持5种广告功能:前置广告 / 视频广告 / 暂停广告 / 角标广告 / 后置广告;
6. 其中[前置广告、暂停广告、角标广告、后置广告]支持的格式为:swf/jpg/gif/png格式; [视频广告]支持的格式为:Flv,mp4,mov,f4v,3gp
7. 当然以上广告你也可以自行关闭,很方便。
DiscuzX3.2/DiscuzX1.5酷播视频插件下载:
http://www.52player.com/VideoPlayer/2015/031457.html
完整教程:
第1步:下载酷播视频dz插件
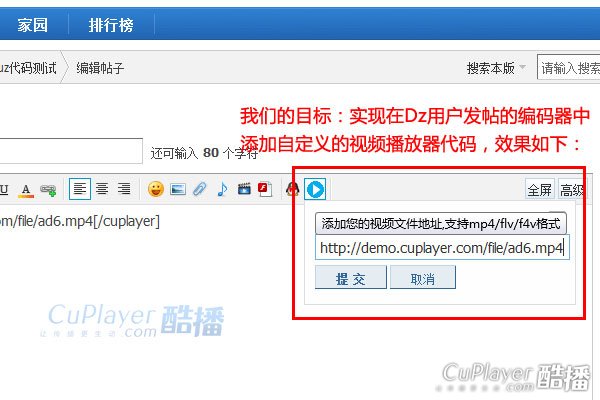
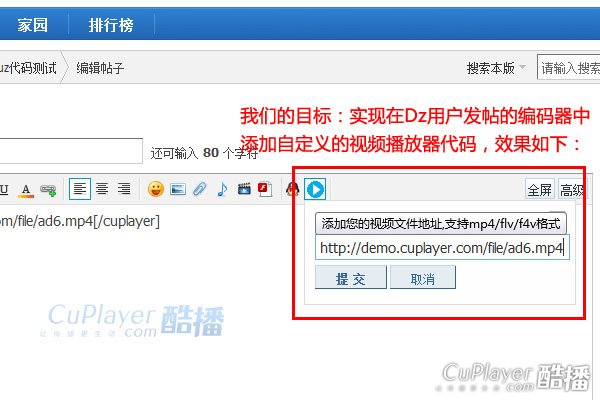
第2步:这是要实现的目标效果
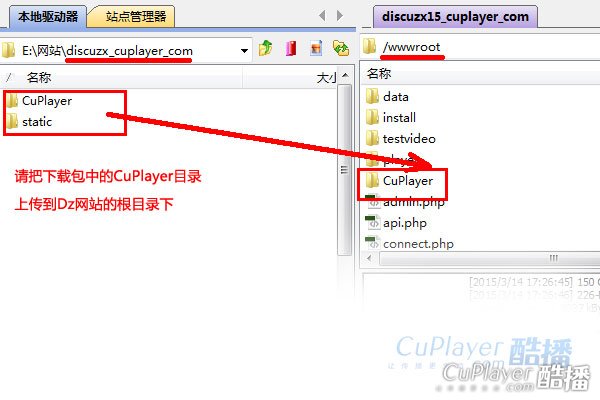
第3步:上传插件目录文件到您dz网站的根目录
第4步:如果上一页是上传的CuPlayer和static两个目录,那么这步,可以省略,跳过
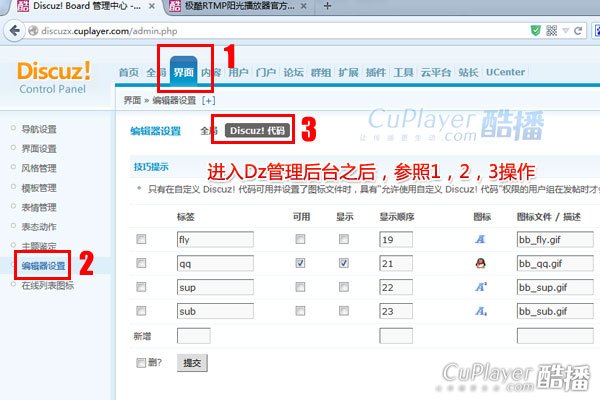
第5步:进行dz管理后台操作界面,参考如下操作
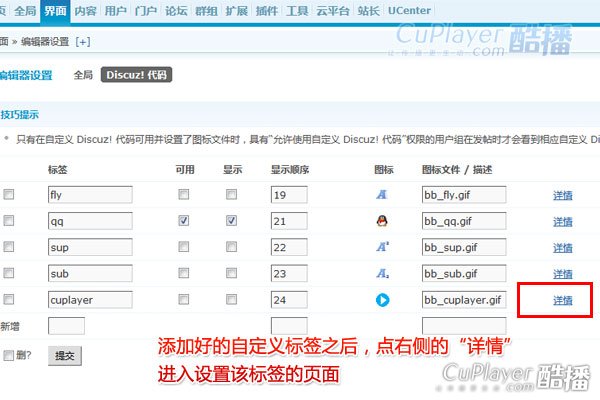
第6步:添加自定义标标签
第7步:添加视频自定义标签
第8步:添加视频自定义详细的参数代码
以上涉及的代码,附上,代码A区:
<div class="video" id="CuPlayer"><script language="JavaScript">
var vID="";var vWidth=650;var vHeight=400;var vFile="/CuPlayer/CuSunV2set.xml";var vPlayer="/CuPlayer/player.swf?v=2.5";var vMp4url="{1}";var vPic="/CuPlayer/images/startpic.jpg";</script>
<script class="CuPlayerVideo" data-mce-role="CuPlayerVideo" type="text/javascript" src="/CuPlayer/images/AsComV3.js"></script></div>
内容B区:
[cuplayer]test.mp4[/cuplayer]
内容C区:
添加您的视频文件地址,支持mp4/flv/f4v格式
内容D区:
请输入您的视频文件地址(mp4/flv/f4v):
第9步:启用刚才添加的视频播放器标签
第10步:完成,进入用户发帖的界面,你可以看到,现在新增加了一个小按钮,点击它,就可以添加视频地址了
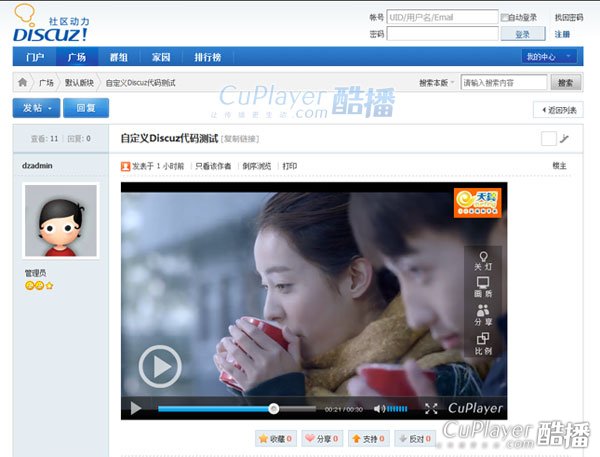
第11步:效果如下,不错吧?本插件已实现跨平台播放,支持PC,安卓,苹果终端观看(要求是mp4格式视频)
第12步:关于广告部分的开启与关闭,你可以找到/CuPlayer/CuSunV2set.xml这个播放器的配置文件,它里面是有五种广告的参数,你可以自由开启广告或关闭广告的。
DiscuzX3.2/DiscuzX1.5酷播视频插件下载:
http://www.52player.com/VideoPlayer/2015/031457.html
热门文章推荐
- 常用MIME类型(Flv,Mp4的mime类型设置)
- 纯HLS(m3u8)跨平台技术(HLSPlayer,m3u8Player跨平台多终端)
- DiscuzX3.2酷播视频插件(dz论坛自定义视频插件带广告
- [微信视频]实现网站中的视频在微信平台上正常播放(超多组图)
- [rtsp]海康威视监控摄像头实现web端无插件监控实拍效果
- 很酷,酷播wordpress视频插件(支持PC/安卓/苹果跨平台播放)
- [组图]微信视频技术:支持微信视频直播和视频点播
- [AS3]as3.0的rtmp流媒体播放器写法源代码示例