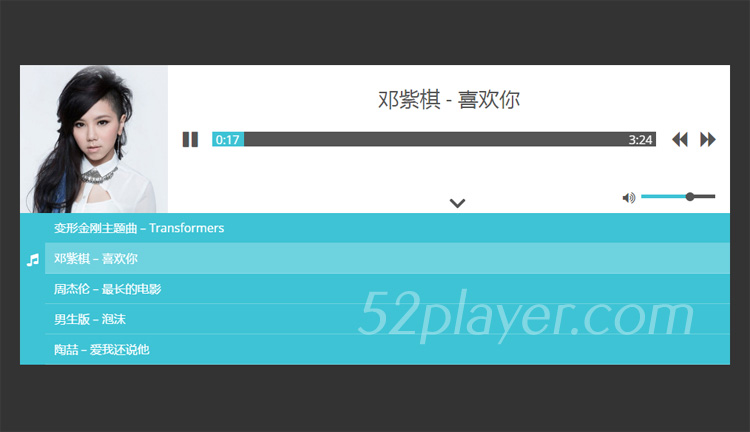
精致html5音乐播放器界面美观(支持mp3格式和支持列表连播)
这款是html5+jquery代码写的一款精致音乐播放器列表版,支持列表是它的特色。精致html5音乐播放器界面美观(支持mp3格式和支持列表连播)

精致html5音乐播放器界面美观(支持mp3格式和支持列表连播)
演示地址:http://www.52player.com/Demos/html5mp3musiclist/
下载地址:http://www.52player.com/MusicPlayer/2017/0320325.html
演示地址:http://www.52player.com/Demos/html5mp3musiclist/
下载地址:http://www.52player.com/MusicPlayer/2017/0320325.html
1.这款是html5+jquery代码写的一款精致音乐播放器列表版,支持列表是它的特色。
2.爱播网整理收集,支持列表连播功能,支持多首歌曲播放。
3.界面方面还不错,css也可以自己设定界面色彩的。
4. 列表方面直接添加歌曲名字和地址及缩图即可,参考如下:
- <div id="playlist">
- <ul>
- <li t_cover="bianxingjingang.jpg" t_artist="变形金刚主题曲" t_name="Transformers">
- <a href="#">变形金刚主题曲 – Transformers</a>
- <audio preload="none">
- <source src="Media/Transformers.mp3" type="audio/mp3">
- <source src="http://www.datouwang.com/" type="audio/ogg; codecs=vorbis">
- </audio>
- </li>
- <li t_cover="dengziqi.jpg" t_artist="邓紫棋" t_name="喜欢你">
- <a href="#">邓紫棋 – 喜欢你</a>
- <audio preload="none">
- <source src="http://sc1.111ttt.com/2014/1/09/12/2121908298.mp3" type="audio/mp3">
- <source src="http://www.datouwang.com/" type="audio/ogg; codecs=vorbis">
- </audio>
- </li>
- <li t_cover="zhoujielun.jpg" t_artist="周杰伦" t_name="最长的电影">
- <a href="#">周杰伦 – 最长的电影</a>
- <audio preload="none">
- <source src="http://sc.111ttt.com/up/mp3/21567/82A1E2ED54A07B173CDEAFD38DF63C4F.mp3" type="audio/mp3">
- <source src="http://www.datouwang.com/" type="audio/ogg; codecs=vorbis">
- </audio>
- </li>
- <li t_cover="dengziqi.jpg" t_artist="男生版" t_name="泡沫">
- <a href="#">男生版 – 泡沫</a>
- <audio preload="none">
- <source src="http://sc.111ttt.com/up/mp3/325955/BEBEB47B017439208D11F62558E9A9D1.mp3" type="audio/mp3">
- <source src="http://www.datouwang.com/" type="audio/ogg; codecs=vorbis">
- </audio>
- </li>
- <li t_cover="taozhe.jpg" t_artist="陶喆" t_name="爱我还说他">
- <a href="#">陶喆 – 爱我还说他</a>
- <audio preload="none">
- <source src="http://sc.111ttt.com/up/mp3/75773/A444FCBC6F3003067D83C5CD83DB191B.mp3" type="audio/mp3">
- <source src="http://www.datouwang.com/" type="audio/ogg; codecs=vorbis">
- </audio>
- </li>
- </ul>
- </div>
演示地址:http://www.52player.com/Demos/html5mp3musiclist/
下载地址:http://www.52player.com/MusicPlayer/2017/0320325.html
热门文章推荐
- 常用MIME类型(Flv,Mp4的mime类型设置)
- 纯HLS(m3u8)跨平台技术(HLSPlayer,m3u8Player跨平台多终端)
- DiscuzX3.2酷播视频插件(dz论坛自定义视频插件带广告
- [微信视频]实现网站中的视频在微信平台上正常播放(超多组图)
- [rtsp]海康威视监控摄像头实现web端无插件监控实拍效果
- 很酷,酷播wordpress视频插件(支持PC/安卓/苹果跨平台播放)
- [组图]微信视频技术:支持微信视频直播和视频点播
- [AS3]as3.0的rtmp流媒体播放器写法源代码示例
请稍候...


