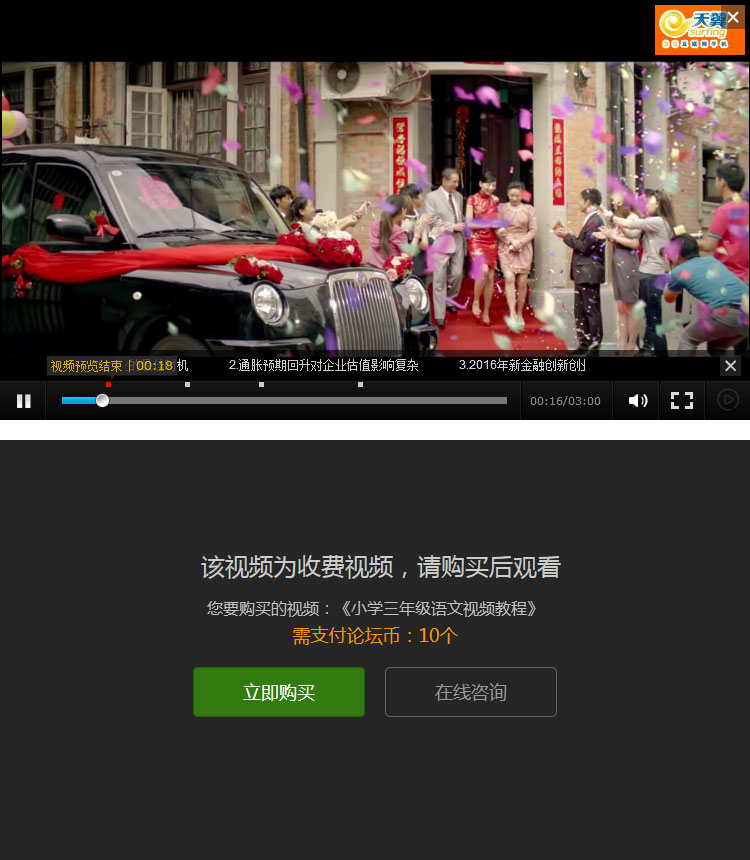
带预览的视频播放器(视频播放器 预览功能)预览观看一小段视频
带预览的视频播放器(视频播放器 预览功能)预览观看一小段视频,可自定义预览时间秒数的,酷播做预览观看功能的效果教程,视频节目预览(视频收费模式/节目试看)演示效果,使用场景:收费视频,收费课程教程,视频预览功能,节目试看功能。
带预览的视频播放器(视频播放器 预览功能)预览观看一小段视频,可自定义预览时间秒数的。
视频节目预览(视频收费模式/节目试看)演示效果,使用场景:收费视频,收费课程教程,视频预览功能,节目试看功能。

产品介绍:本范例实现用户试看一小段视频节目,即关闭视频显示收费信息(收费信息设置在DIV+CSS中实现,不是在播放器内容,使之更为灵活,程序人员可以自由设定);
使用方式:第1步.参数中设定视频结束点秒数:例如JcScpEndTime=18; 第2步,设定getEnd函数,此函数为视频播放到指定时间点,视频结束即执行的函数;第3步,在getEnd函数中实现显示收费信息,比如提示购买,提示登陆,联系方式等等信息。
功能演示:http://www.52player.com/Demos/playergetEnd/
播放器下载:http://www.52player.com/WebPlayer/2016/060173.html
带预览的视频播放器(视频播放器 预览功能)预览观看一小段视频,可自定义预览时间秒数的。
参考的示意代码:
- <!--极酷阳光播放器/代码开始-->
- <script type="text/javascript" src="js/swfobject.js"></script>
- <div class="video" id="CuPlayer"><b><img src="images/loading.gif" /> 网页视频播放器加载中,请稍后...</b></div>
- <script type="text/javascript">
- var so = new SWFObject("player.swf","myCuPlayer","750","420","9","#000000");
- so.addParam("allowfullscreen","true");
- so.addParam("allowscriptaccess","always");
- so.addParam("wmode","opaque");
- so.addParam("quality","high");
- so.addParam("salign","lt");
- //播放器设置文件-----------------------------
- so.addVariable("JcScpFile","CuSunV4set.xml");
- //视频文件及略缩图--------------------------
- //so.addVariable("JcScpServer","rtmp://www.yoursite.com/vod");//流媒体服务器
- so.addVariable("JcScpAutoPlay","yes"); //是否自动播放
- so.addVariable("JcScpEndTime","18"); //视频结束时间点/秒数
- so.addVariable("JcScpVideoPath","http://admin.geely.com/videoFile/geelyxingxiang.flv"); //视频文件地址
- so.addVariable("JcScpImg","images/startpic.jpg");//视频缩略图
- //-----------------------------------------
- so.addVariable("JcScpSharetitle","极酷阳光播放器(CuSunPlayerV3.5)版使用官方演示实例");
- so.write("CuPlayer");
- function getEnd(pars){
- var _html = '';
- _html += '<div class="payInfo">';
- _html += '<p class="info">该视频为收费视频,请购买后观看</p>';
- _html += '<p class="title">您要购买的视频:《小学三年级语文视频教程》</p>';
- _html += '<p class="pay">需支付论坛币:10个</p>';
- _html += '<p class="paybtn">';
- _html += '<a class="btn1" href="http://www.cuplayer.com/cuplayer" target="_blank">购买观看币</a>';
- _html += '<a class="btn2" href="http://wpa.qq.com/msgrd?v=3&uin=261532593&site=qq&menu=yes" target="_blank"><i class="qqLogo"></i>在线咨询</a></p>';
- _html += '</div>';
- document.getElementById('CuPlayer').innerHTML = _html;
- }
- </script>
- <script language=javascript src="js/jquery-1.4.2.min.js" type=text/javascript></script>
- <script language=javascript src="js/action.js" type=text/javascript></script>
- <h1>酷播视频节目预览/视频收费模式演示效果</h1>
- <!-- help/Bgein -->
热门文章推荐
- 常用MIME类型(Flv,Mp4的mime类型设置)
- 纯HLS(m3u8)跨平台技术(HLSPlayer,m3u8Player跨平台多终端)
- DiscuzX3.2酷播视频插件(dz论坛自定义视频插件带广告
- [微信视频]实现网站中的视频在微信平台上正常播放(超多组图)
- [rtsp]海康威视监控摄像头实现web端无插件监控实拍效果
- 很酷,酷播wordpress视频插件(支持PC/安卓/苹果跨平台播放)
- [组图]微信视频技术:支持微信视频直播和视频点播
- [AS3]as3.0的rtmp流媒体播放器写法源代码示例
请稍候...


