PHPvod Studio(简称pv)是一款免费开源,基于PHP+Mysql开发的视频点播系统,系统拥有众多的优秀功能和特性,在社区成员的积极参与下,在易用 性、扩展性和性能方面不断优化和改进,使得PHPvod可以在极为繁忙的服务器环境下快速稳定运行,切实节约网站成本。强大的交互能力使PHPvod能够 充分调动会员参与,快速扩充能容,帮助网站迅速发展。
-
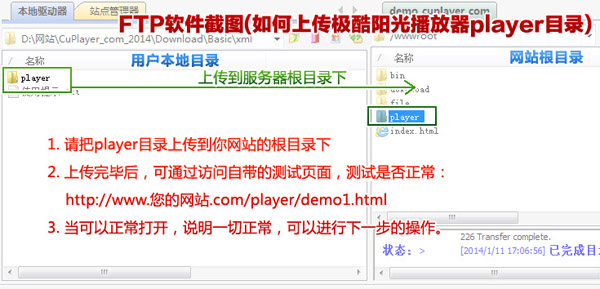
前期工作:请将下载的播放器文件( 点此下载(2016-5-9更新)),解压后,将player目录,上传到你网站根目录下,使得自带的测试用页面 http://www.你的网站.com/player/index.html 可以正常打开,参考如下图:

- 以下phpvod程序的官方下载:

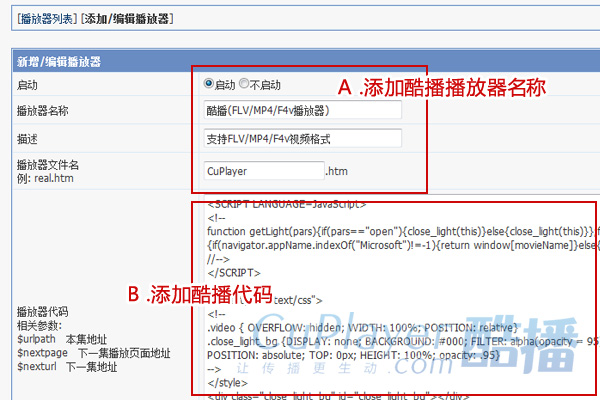
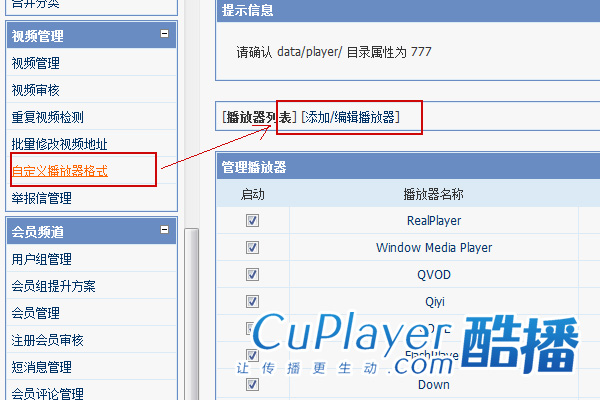
- 以下为安装教程,进入后台:

以上 "B .添加酷播代码" 的代码如下,你可以拷到phpvod后台播放器代码处。以下标红的文件地址,请务必保持文件地址的正确,特别是如果你不是以player目灵安装的,一定要对应的更换目录名:
<SCRIPT LANGUAGE=JavaScript>
<!--
function getLight(pars){if(pars=="open"){close_light(this)}else{close_light(this)}};function thisMovie(movieName){if(navigator.appName.indexOf("Microsoft")!=-1){return window[movieName]}else{return document[movieName]}}
//-->
</SCRIPT>
<style type="text/css">
<!--
.video { OVERFLOW: hidden; WIDTH: 100%; POSITION: relative}
.close_light_bg {DISPLAY: none; BACKGROUND: #000; FILTER: alpha(opacity = 95); LEFT: 0px; WIDTH: 100%; POSITION: absolute; TOP: 0px; HEIGHT: 100%; opacity: .95}
-->
</style>
<div class="close_light_bg" id="close_light_bg"></div>
<!--极酷播放器/代码开始-->
<script type="text/javascript" src="/player/images/swfobject.js"></script>
<div class="video" id="CuPlayer"><b><img src="/player/images/loading.gif" /> 网页视频播放器加载中,请稍后...</b></div>
<script type="text/javascript">
var so = new SWFObject("/player/player.swf","ply","550","410","9","#000000");
so.addParam("allowfullscreen","true");
so.addParam("allowscriptaccess","always");
so.addParam("wmode","opaque");
so.addParam("quality","high");
so.addParam("salign","lt");
//播放器设置文件-----------------------------
so.addVariable("JcScpFile","/player/CuSunV4set.xml");
//视频文件及略缩图--------------------------
//so.addVariable("JcScpServer","rtmp://www.yoursite.com/vod"); //流媒体服务器地址,流媒体直播或点播时启用
so.addVariable("JcScpVideoPath",$urlpath);
so.addVariable("JcScpImg","/player/images/startpic.jpg");
so.write("CuPlayer");
function getNext (pars){
location.href="$nextpage" ;
}
</script>
<script language=javascript src="/player/js/jquery-1.4.2.min.js" type=text/javascript></script>
<script language=javascript src="/player/js/action.js" type=text/javascript></script>
<!--极酷播放器/代码结束-->
- 如上添加后,再点提交,就OK了,很简单(并且已经实现了,播放完一个视频,自动跳到下一个视频页面)。