PHPCMS V9(后面简称V9)采用PHP5+MYSQL做为技术基础进行开发。V9采用OOP(面向对象)方式进行基础运行框架搭建。模块化开发方式做为功能开发形式。框架易于功能扩展,代码维护,优秀的二次开发能力,可满足所有网站的应用需求。
-
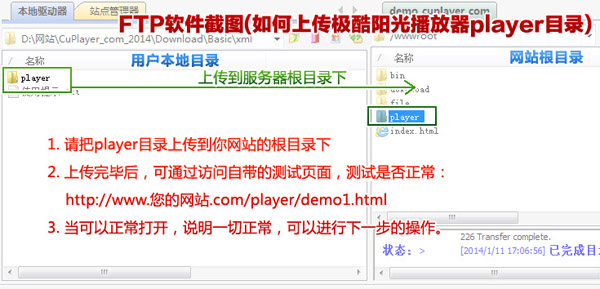
前期工作:请将下载的播放器文件( 点此下载(2016-5-9更新)),解压后,将player目录,上传到你网站根目录下,使得自带的测试用页面 http://www.你的网站.com/player/index.html 可以正常打开,参考如下图:

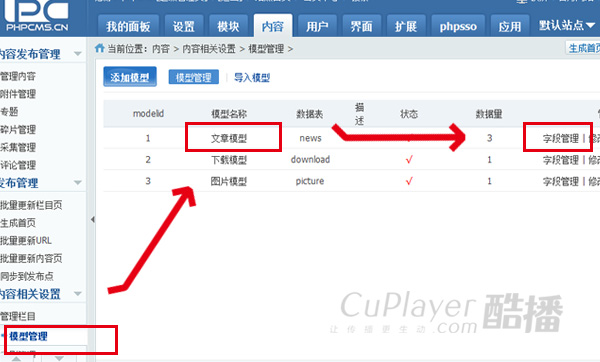
- 首先,你要按自己的实际情况,添加你要通过后台管理的播放器相关的自定义参数,比如视频地址,广告地址,广告链接等,本站以PHPCMS[文章模型]中添加[视频地址]参数为例,来介绍说明整个过程。进入PHPCMS管理系统后台,打开 内容 > 内容相关设置 > 模型管理 > 文章模型:


然后点[确定],这样,你添加的[视频地址]字段flvurl就添加进了[新闻系统数据表]的表中了。
-
添加好了[视频地址]字段flvurl后,你再打开添加信息的界面,就会看到你刚才添加好的[视频地址]的自定义字段了,如下:

- 再来处理模版部分。进入 界面 > 模板管理 > 模板风格 > 下的: 默认模板 - 详情列表,找到[ content内容模型]的文章内容页模版文件:文章内容页 show.html这个模板文件,进行修改。

- 打开后如下图:

如上图所示,将极酷阳光播放器代码加在此处,添加的代码(请根据你实际情况进行调整),注意红色部分,就是取出你添加的自定义字段的视频地址 {$flvurl}。添加的调用代码有两种形式如下,你根据你实际情况,任意选一种代码调用即可。 - 第1种代码调用形式,只支持PC端观看,代码如下:
-
<!-- 酷播V4.05跨平台代码/开始 -->
<div class="video" id="CuPlayer">
<script type="text/javascript">
<!--
var vID = "c1"; //vID
var vWidth = "600"; //宽度设定,配合CSS实现
var vHeight = "400"; //高度设定,配合CSS实现
var vFile = "/player/CuSunV4set.xml"; //配置文件地址:支持五种广告设定
var vPlayer = "/player/player.swf?v=4.0"; //播放器文件地址
var vPic = "/player/pic/pic01.jpg"; //视频缩略图
var vCssurlv = "/player/css/videos.min.css"; //CSS文件
var vAutoPlay = "yes"; //是否自动播放
var vEndTime = 0; //预览时间(秒数),默认为0
var vLogoPath = "/player/images/logo.png"; //Logo地址
var vPlayMod = 0; //播放模式优先级,默认=0,html5优先=1,flash优先=2
var vMp4url = "{$flvurl}";//视频文件地址推荐用mp4文件(h264编码)
//-->
</script>
<script class="CuPlayerVideo" data-mce-role="CuPlayerVideo" type="text/javascript" src="/player/js/player.min.js"></script>
</div>
<!-- 酷播V4.05跨平台代码/结束 -->
第2种代码调用形式,支持PC端观看,也支持ios,安卓观看,要求是mp4格式,代码如下:
-
<!--X1 CrossPlatform /begin -->
<div class="video" id="CuPlayer" style="background:#000000;" >
<SCRIPT LANGUAGE=JavaScript>
<!--
/*
* 跨平台方案X1(基于普通HTTP协议)=============
* @param {Object} vID ID
* @param {Object} vWidth 播放器宽度设置
* @param {Object} vHeight 播放器高度设置
* @param {Object} vFile 播放器配置文件
* @param {Object} vPlayer 播放器文件
* @param {Object} vPic 视频缩略图
* @param {Object} vCssurl 移动端CSS应用文件
* @param {Object} vMp4url 视频文件地址
* 跨平台方案说明=============================
* 本实例请在IIS/Apache等网站环境下测试
* 本实例实现HTTP协议下的跨平台
* 本实例要求[视频文件地址]为mp4格式
*/
var vID = "";
var vWidth = "100%"; //播放器宽度设置
var vHeight = 400; //播放器高度设置
var vFile = "/player/CuSunV4set.xml"; //播放器配置文件
var vPlayer = "/player/player.swf?v=3.5";//播放器文件
var vPic = "{dede:field.picname/}";//视频缩略图
var vCssurl = "/player/images/minis.css"; //移动端CSS应用文件
//适配PC,安卓,iOS请用mp4文件
var vMp4url = "{$flvurl}"; //视频文件地址
if (vMp4url==undefined || vMp4url=="" || vMp4url==null) {
document.getElementById('CuPlayer').style.display = "none";
}
//-->
</SCRIPT>
<script class="CuPlayerVideo" data-mce-role="CuPlayerVideo" type="text/javascript" src="/player/js/CuSunX1.min.js"></script>
</div>
<!--X1 CrossPlatform /end -->
- 这样就完成了,你此时再添加文章信息,就会使用到show.html含有视频播放器的模版了。发布后的文章效果如下:



